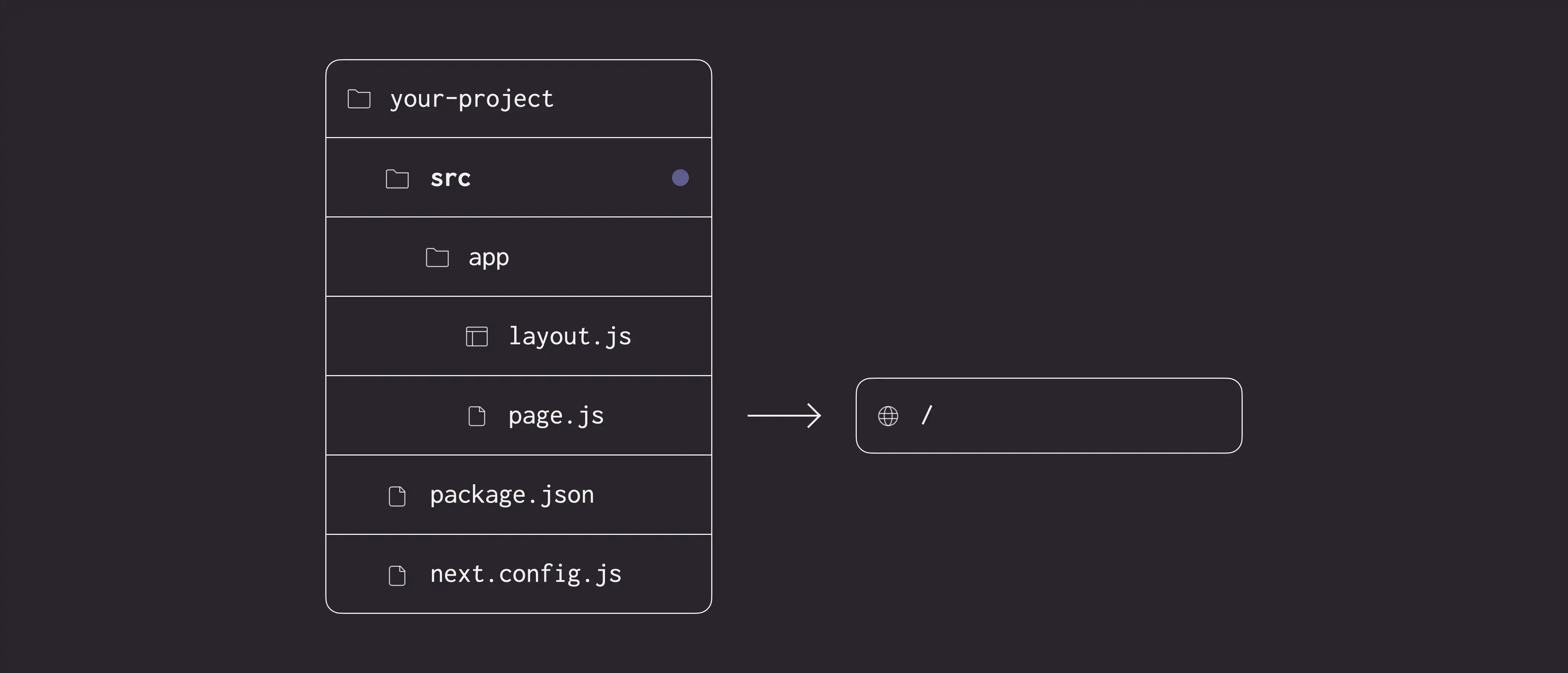
src Directory
あなたのプロジェクトの root に特別な Next.js の app や pages ディレクトリを持つ代わりに、Next.js はアプリケーションの code を src ディレクトリの下に置くという一般的なパターンもサポートしています。
これにより、アプリケーションの code は、主にプロジェクトの root に live するプロジェクト設定ファイルから分離されます。これは一部の個人やチームが好む方法です。
srcディレクトリを使用するには、appの Router フォルダーまたはpagesの Router フォルダーをそれぞれsrc/appまたはsrc/pagesに移動します。

Good to know
- あなたのプロジェクトの root に
/publicディレクトリは残るべきです。package.json、next.config.js、tsconfig.jsonなどの Config ファイルはプロジェクトの root に残すべきです。.env.*ファイルはプロジェクトの root に残るべきです。src/appまたはsrc/pagesは、root ディレクトリにappまたはpagesが存在する場合は無視されます。srcを使っている場合、おそらく/componentsや/libなどの他のアプリケーションフォルダも移動するでしょう。- あなたが Middleware を使用している場合、それが
srcディレクトリ内に配置されていることを確認してください。- もし Tailwind CSS を使用しているなら、
tailwind.config.jsファイルのcontent section に/srcプレフィックスを追加する必要があります。