Caching in Next.js
Next.js は、レンダリング作業とデータ Request をキャッシュすることでアプリケーションのパフォーマンスを向上させ、コストを削減します。このページでは、Next.js のキャッシングメカニズム、それらを設定するために使用できる API、およびそれらがどのように相互作用するかについて、詳しく説明します。
Good to know: このページは、どのように Next.js が内部で動作しているかを理解するのに役立ちますが、 Next.js を使って生産的に活動するために必須の知識ではありません。 Next 。js' のキャッシュの統計学はあなたの API の使用によって決定され、ゼロまたは最小の設定で最高のパフォーマンスを提供するための default があります。
Overview
以下は、さまざまなキャッシングメカニズムとその目的についての高レベルの概要です:
| メカニズム | 何 | どこで | 目的 | 期間 |
|---|---|---|---|---|
| Request メモ化 | 関数の戻り値 | Server | React Component ツリー内でデータを再利用する | リクエストごとのライフサイクル |
| データ Cache | データ | Server | ユーザーリクエストとデプロイメント全体でデータを保存 | 永続的(再検証可能) |
| フル Route Cache | HTML と RSC ペイロード | Server | レンダリングコストを削減し、パフォーマンスを向上させる | 持続的(再検証可能) |
| Router Cache | RSC ペイロード | Client | ナビゲーション時の server requests を減らす | ユーザーセッションまたは時間ベース |
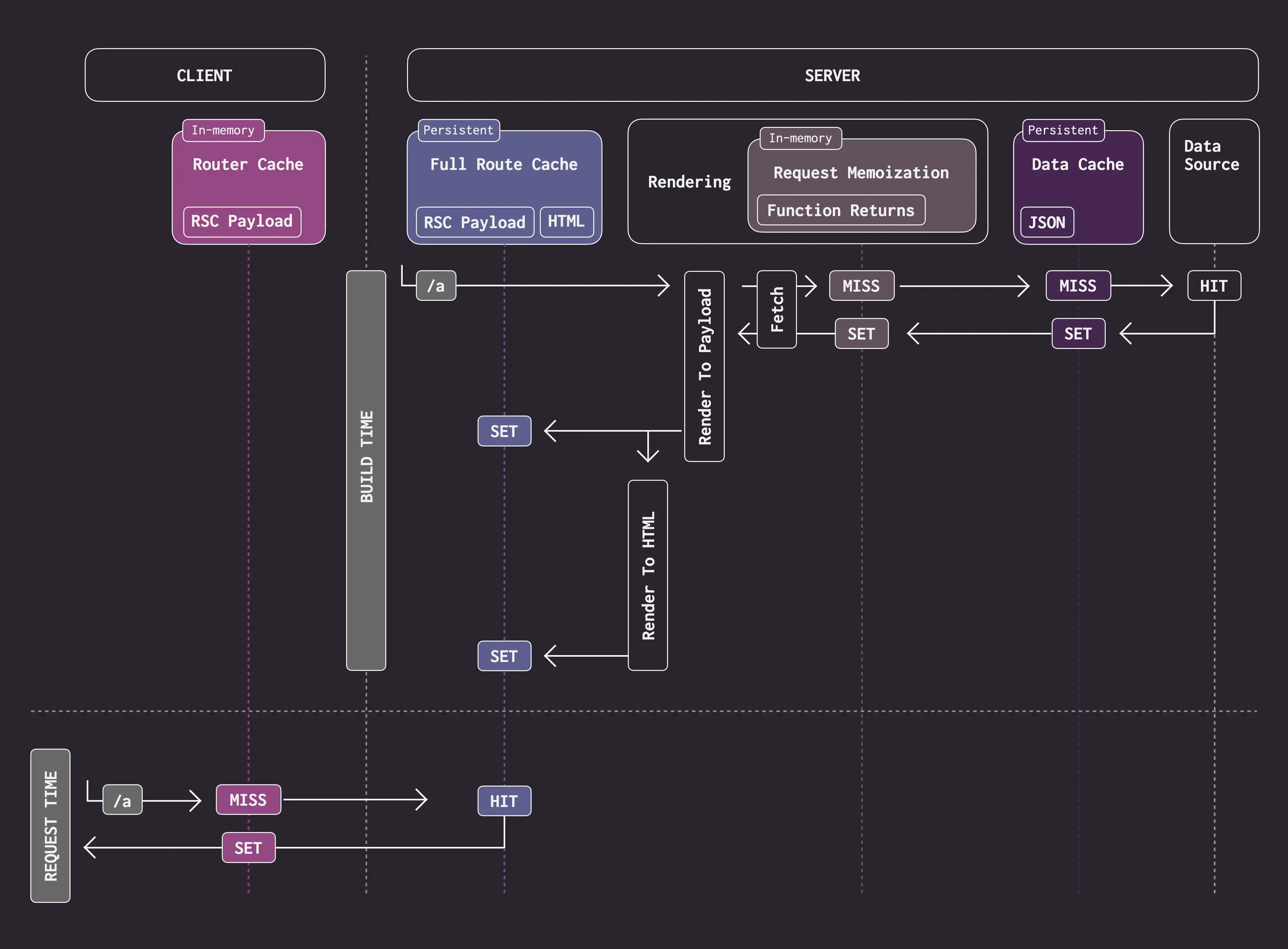
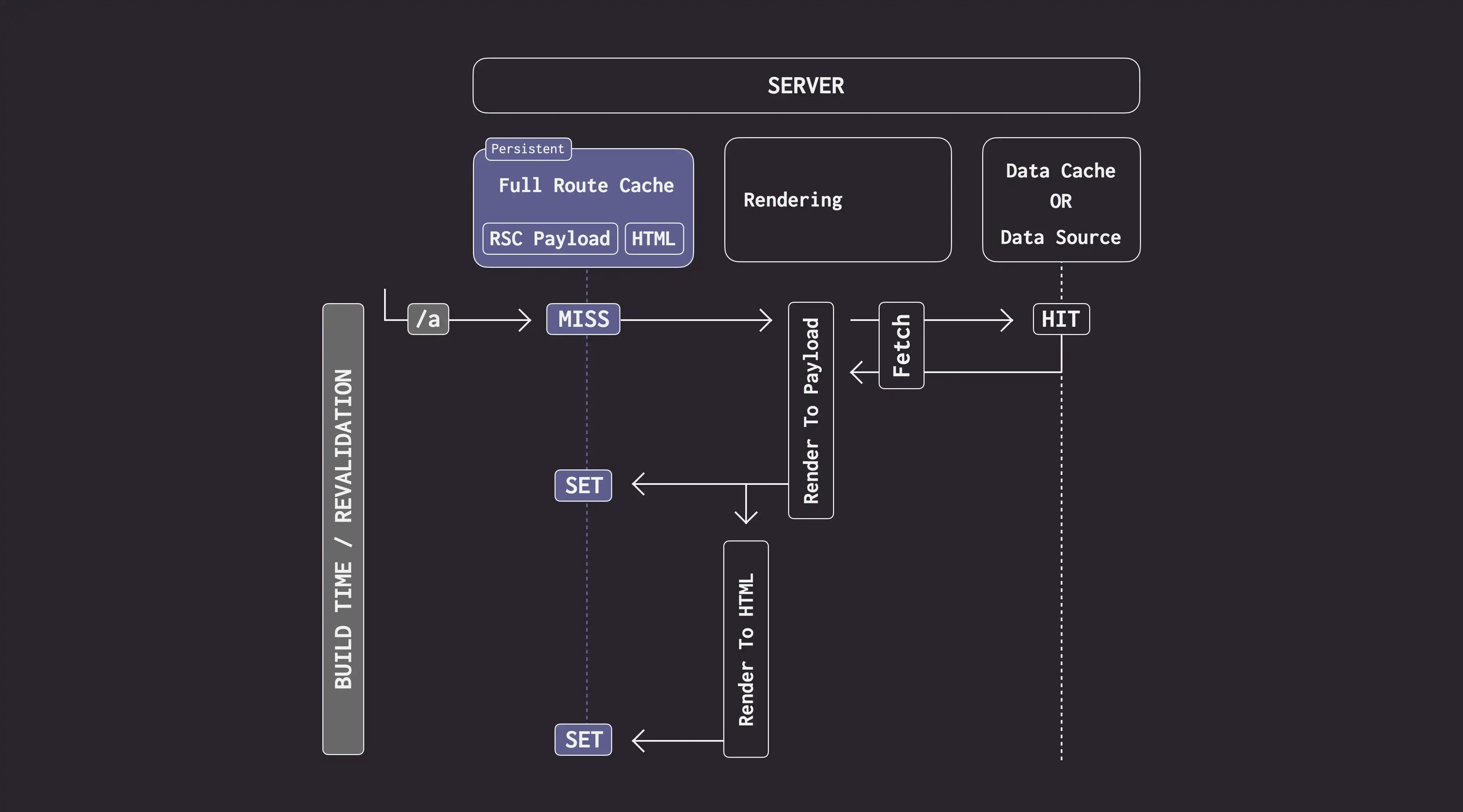
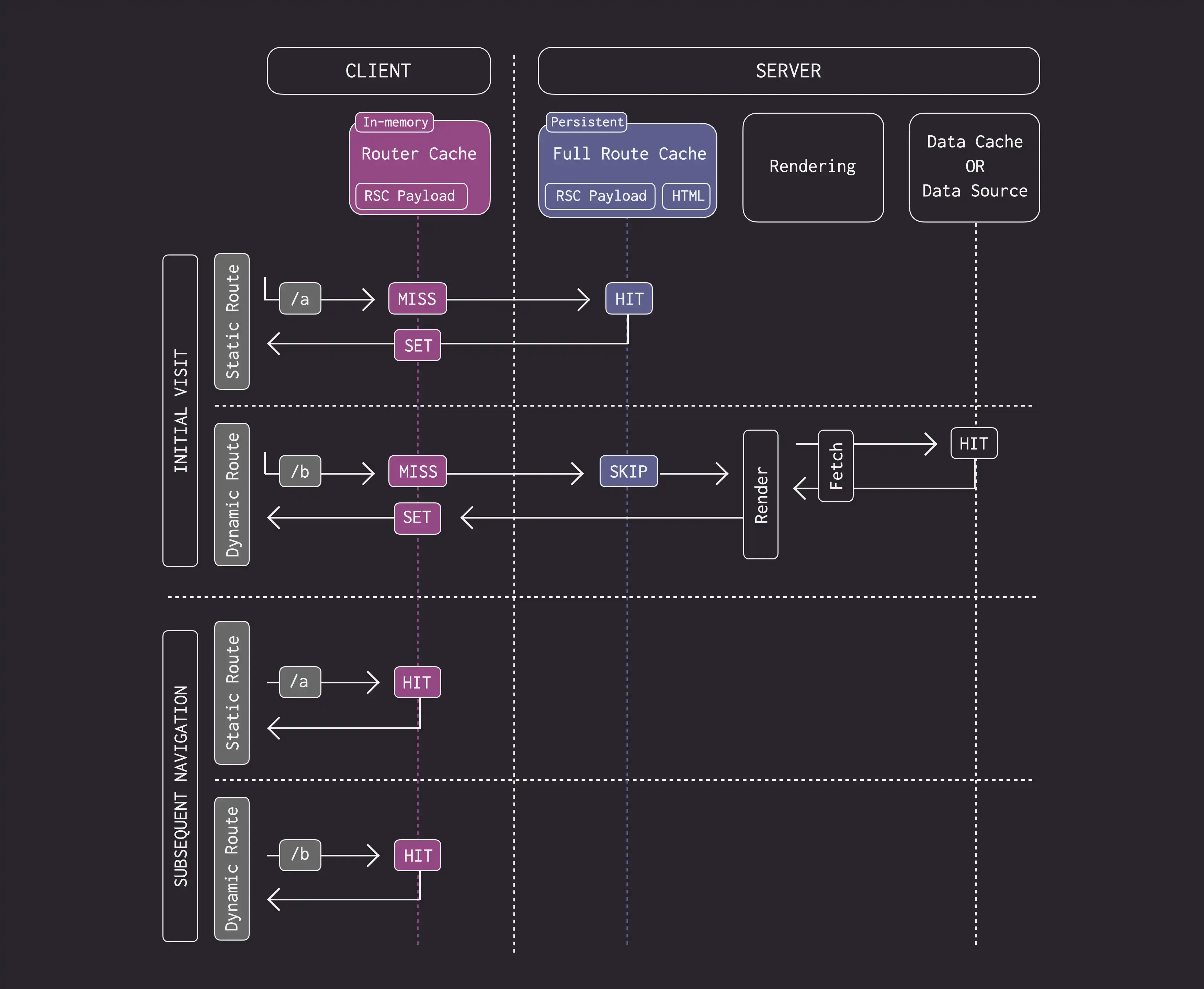
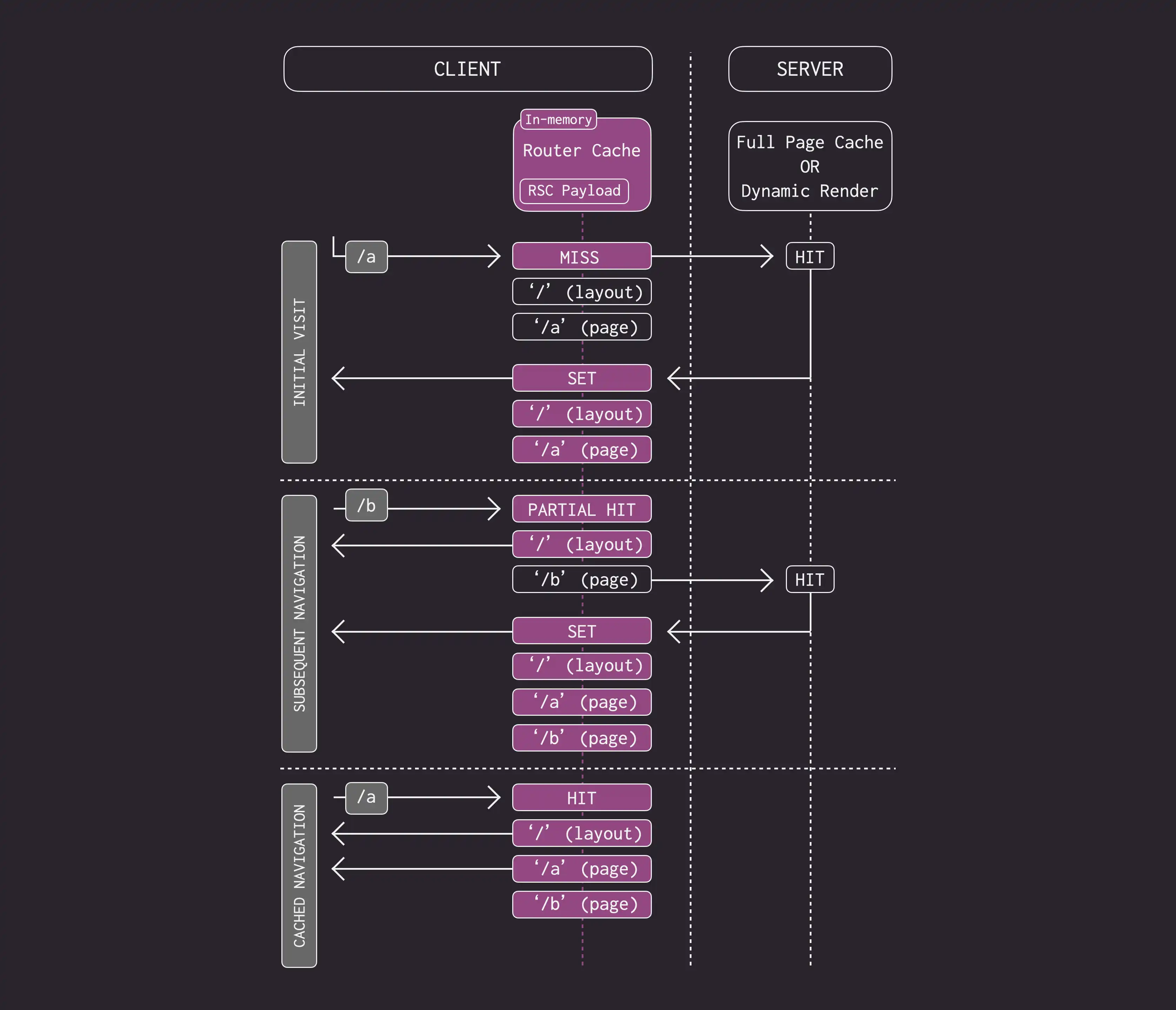
default として、Next.js は可能な限り cache され、パフォーマンスが向上し、コストが削減されます。つまり、routes は静的にレンダリングされ、データ Request はキャッシュされます、除外オプションを選ばない限り。以下の図は default のキャッシング動作を示しています: route が build 時に静的にレンダリングされ、静的な route が初めて訪れられた時です。

route が静的にまたは動的にレンダリングされるか、データがキャッシュされているかされていないか、 request が初回訪問の一部であるか後続のナビゲーションの一部であるかによって、キャッシュの動作は変わります。ユースケースによっては、個々の routes とデータ要求のキャッシュ動作を設定することができます。
Request Memoization
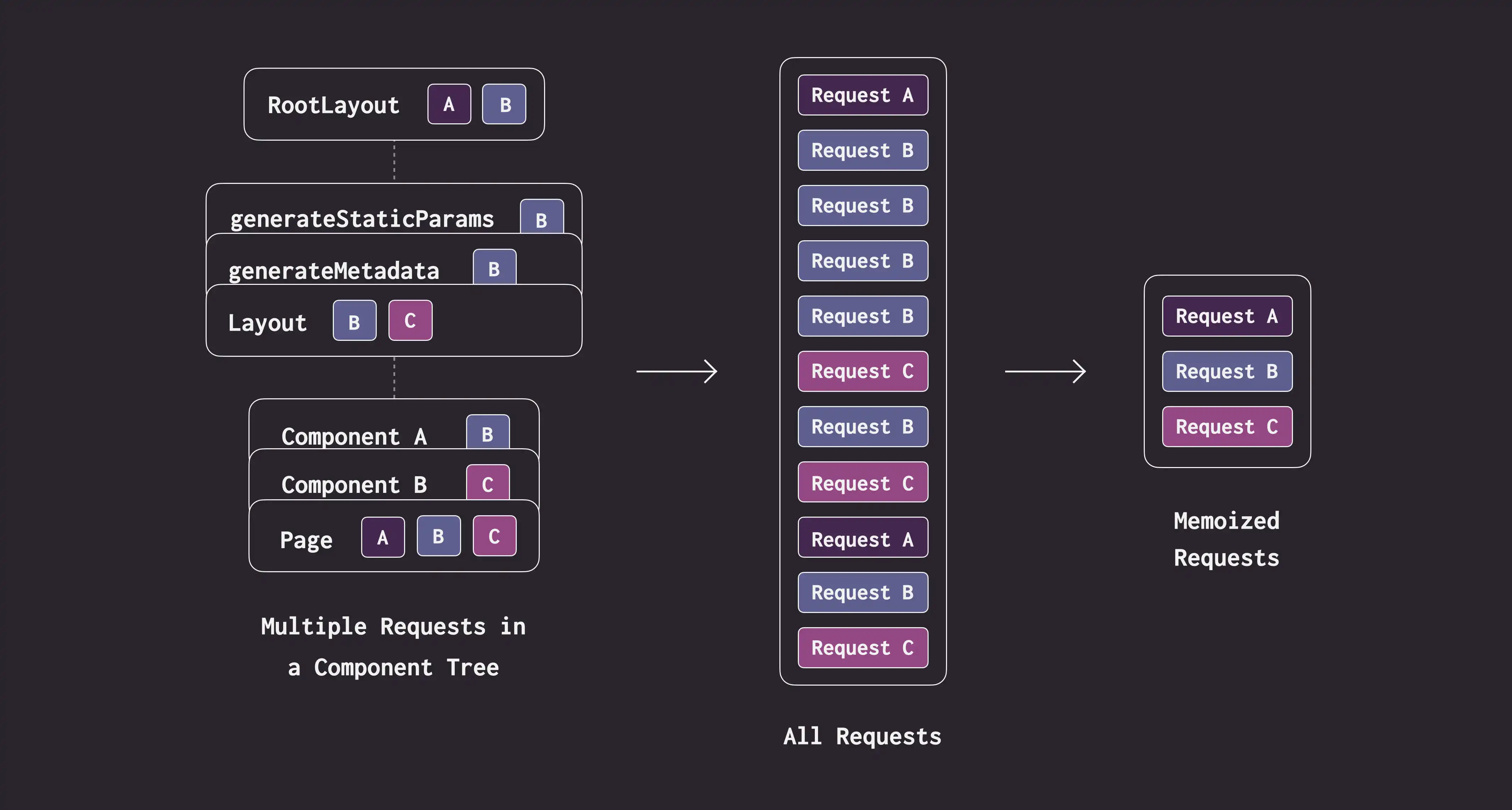
React は、同じ URL と options を持つリクエストを自動的にメモ化するために、fetch API を拡張します。これは、 React component のツリー内の複数の場所で同じデータに対して fetch 関数を呼び出すことができ、それを一度だけ実行するという意味です。

例えば、route(例えば Layout、ページ、複数の Component で)で同じデータを使う必要がある場合、ツリーのトップでデータを fetch してから、Component 間で props を転送する必要はありません。代わりに、同じデータに対してネットワーク全体で複数の Request を行うことによるパフォーマンスへの影響について心配することなく、それを必要とする Component でデータを fetch することができます。
async function getItem() {
// The `fetch` function is automatically memoized and the result
// is cached
const res = await fetch('https://.../item/1')
return res.json()
}
// This function is called twice, but only executed the first time
const item = await getItem() // cache MISS
// The second call could be anywhere in your route
const item = await getItem() // cache HIT
async function getItem() {
// The `fetch` function is automatically memoized and the result
// is cached
const res = await fetch('https://.../item/1')
return res.json()
}
// This function is called twice, but only executed the first time
const item = await getItem() // cache MISS
// The second call could be anywhere in your route
const item = await getItem() // cache HIT
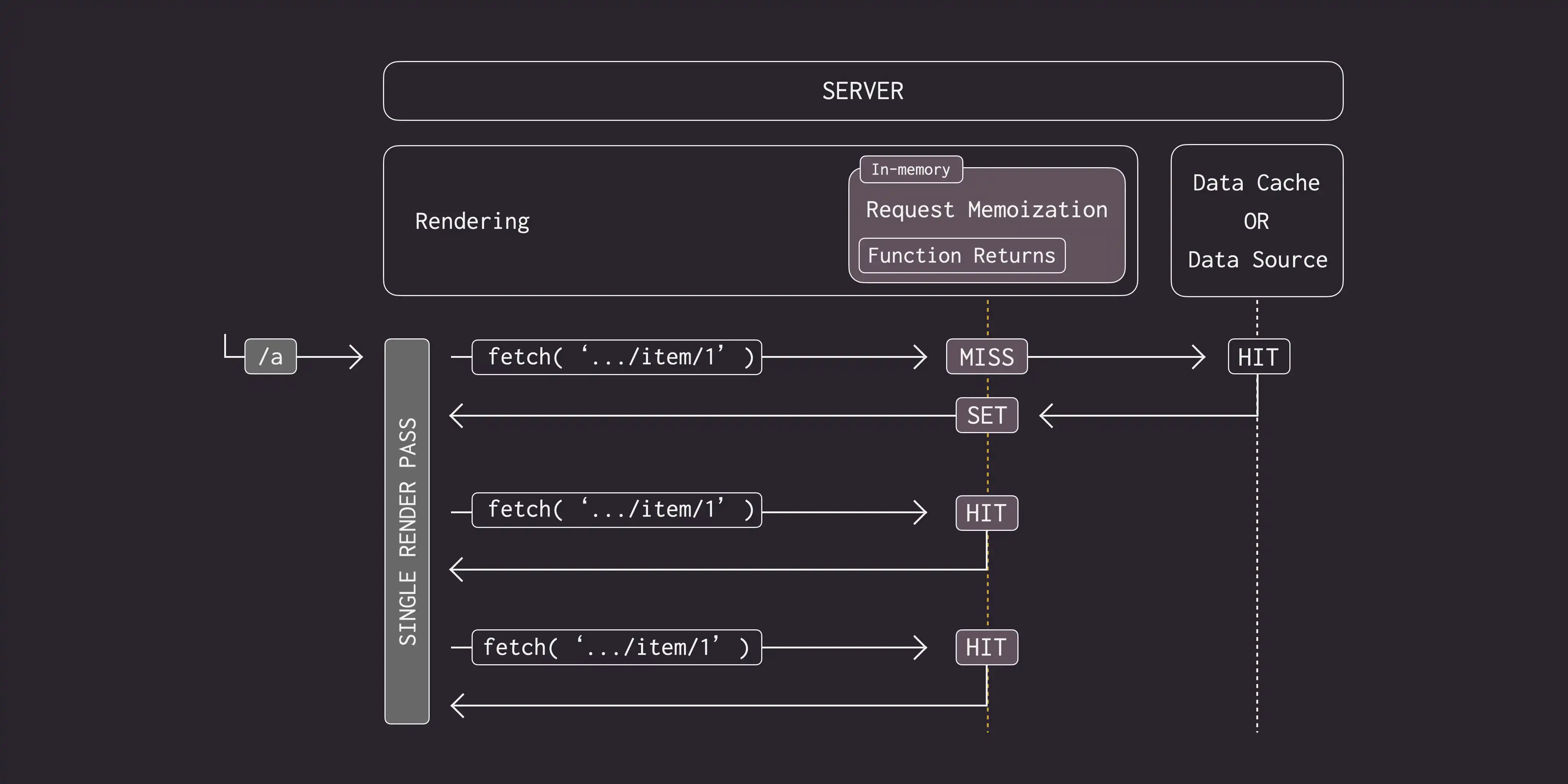
どのように Request メモ化が機能するか

- route をレンダリングする際、特定の request が初めて呼び出されると、その結果はメモリにはなく、cache
MISSとなります。 - したがって、関数が実行され、データは外部の source から取得され、結果はメモリに保存されます。
- 同じ render path での request の後続の関数呼び出しは cache
HITとなり、関数を実行せずにメモリからデータが返されます。 - route がレンダリングされ、レンダリング path が完了すると、メモリは「リセット」され、すべての request メモ化エントリがクリアされます。
Good to know:
- Request メモ化は、Next.js の機能ではなく、React の機能です。それは他のキャッシングメカニズムとどのように相互作用するかを示すためにここに含まれています。
- メモ化は、
fetchRequest におけるGETmethod にのみ適用されます。- メモ化は、React Component ツリーにのみ適用されます、つまり:
- それは
fetch要求に適用され、generateMetadata、generateStaticParams、レイアウト、ページ、および他の Server Components に適用されます。- それは
fetchのリクエストには適用されません。なぜなら、それらは React component のツリーの一部ではないからです。 Route ハンドラーにおいては。fetchが適していない場合(例えば、一部のデータベース Client、CMSClient、または GraphQLClient など)、Reactcache関数を使用して関数をメモ化することができます。
Duration
cache は、React component の木がレンダリングを終えるまでの、server request の寿命と同じ寿命を持ちます。
Revalidating
memoization が server の Request 間で共有されず、レンダリング中のみ適用されるため、revalidate する必要はありません。
オプトアウト
fetchリクエストでのメモ化をオプトアウトするには、AbortControllerのsignalを request に渡すことができます。
const { signal } = new AbortController()
fetch(url, { signal })
Data Cache
Next.js は、組み込みのデータ Cache を持っており、それによってデータの取得結果がserver requestsとデプロイメントで持続します。これが可能なのは、Next.js がネイティブな fetch API を拡張し、各 request がサーバー上で独自の永続的なキャッシングセマンティクスを設定できるようにするからです。
Good to know: ブラウザでは、
fetchのcacheオプションは、ある request がブラウザの HTTP cache とどのように相互作用するかを示します。Next.js では、cacheオプションは、ある server-side の request がサーバーのデータ Cache とどのように相互作用するかを示します。
default で、fetchを使用するデータリクエストはキャッシュされます。fetch のcacheおよびnext.revalidate options を使用してキャッシングの動作を設定できます。
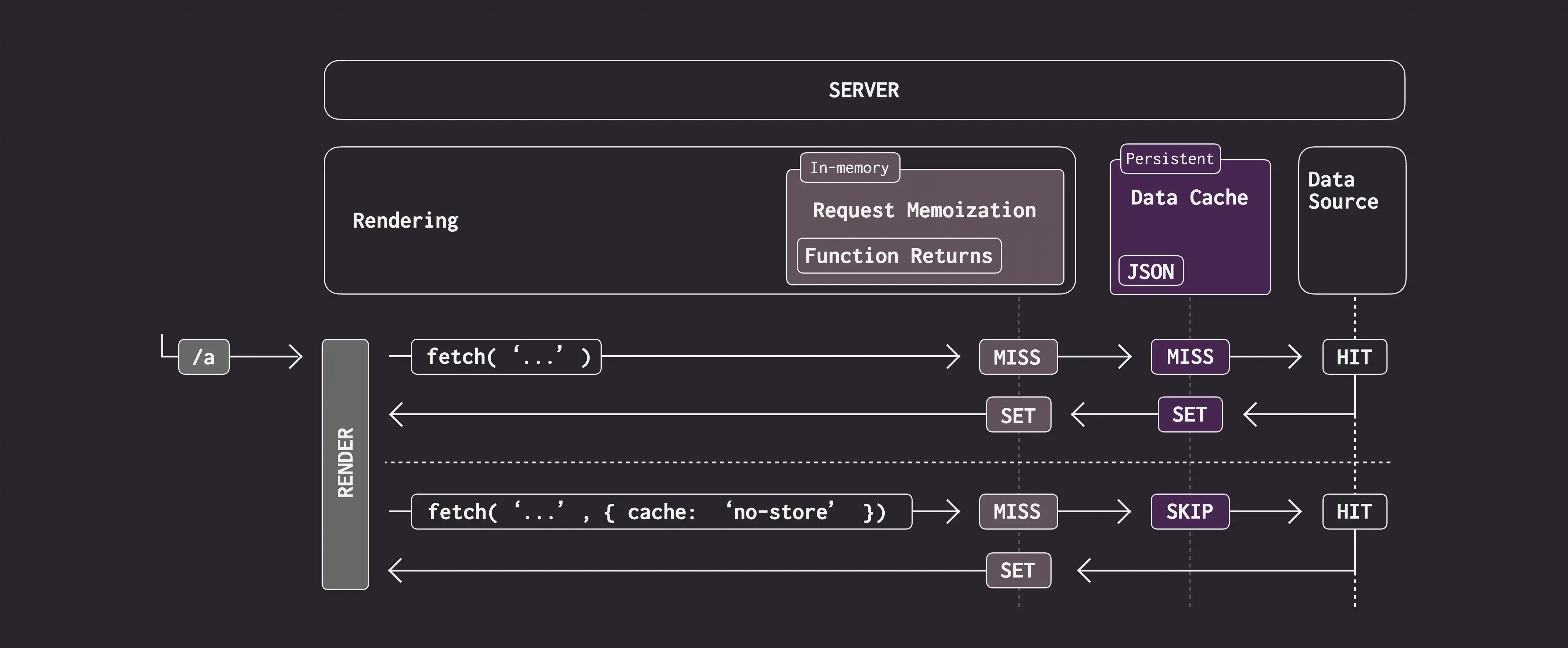
データ Cache の仕組み

- 初めて
fetchrequest がレンダリング中に呼び出されると、Next.js はデータ Cache をチェックしてキャッシュされた response があるか確認します。 - キャッシュされた response が見つかった場合、それはすぐに返され、memoizedされます。
- キャッシュされた response が見つからない場合、request はデータ source に行われ、結果は Data Cache に格納され、メモ化されます。
- キャッシュされていないデータ(例:
{ cache: 'no-store' })の場合、結果は常にデータ source から取得され、メモ化されます。 - データがキャッシュされているかどうか、Request は常にメモ化され、React renderpath 中に同じデータに対して重複した Request を作成することを避けます。
データの Cache と Request メモ化の違い
両方のキャッシングメカニズムはキャッシュデータの再利用でパフォーマンスを向上させますが、データ Cache は受け入れられたリクエストやデプロイメント全体で永続的です。一方、メモ化は request の寿命だけ続きます。
メモ化を用いることで、同じ renderpath 内でネットワークの境界をまたいでレンダリング server から Data Cache server(例:CDN や Edge ネットワーク)またはデータ source(例:データベースや CMS)へと送られる重複するRequest の number を減らすことができます。この Data Cache を用いることで、元のデータ source への Request の number を減らすことができます。
Duration
データ Cache は、revalidate またはオプトアウトしない限り、受信 Request やデプロイメントをまたいで持続します。
Revalidating
Cached data は、以下の 2 つの方法で再検証できます。:
- 時間ベースの再検証: 一定の時間が経過し、新たな request が行われた後で、 Revalidate データを行います。これは、データがあまり頻繁に変更されず、新鮮さがそれほど重要ではない場合に便利です。
- オンデマンド再検証: イベント(例:フォームの提出)に基づいて Revalidate データします。オンデマンドの再検証は、一度に複数のデータグループを revalidate するためのタグベースまたはパスベースのアプローチを使用できます。これは、ヘッドレス CMS からのコンテンツが更新されたときなど、できるだけ早く最新のデータが表示されることを確認したい場合に便利です。
Time-based Revalidation
一定の間隔でデータを再検証するために、リソースのキャッシュ・ライフタイム(秒単位)を設定するために fetch の next.revalidate オプションを使用することができます。
// Revalidate at most every hour
fetch("https://...", { next: { revalidate: 3600 } });
あるいは、Route Segment Config options を使用してセグメント内のすべての fetch Request を設定したり、fetch を使用できない場合に対処したりすることもできます。
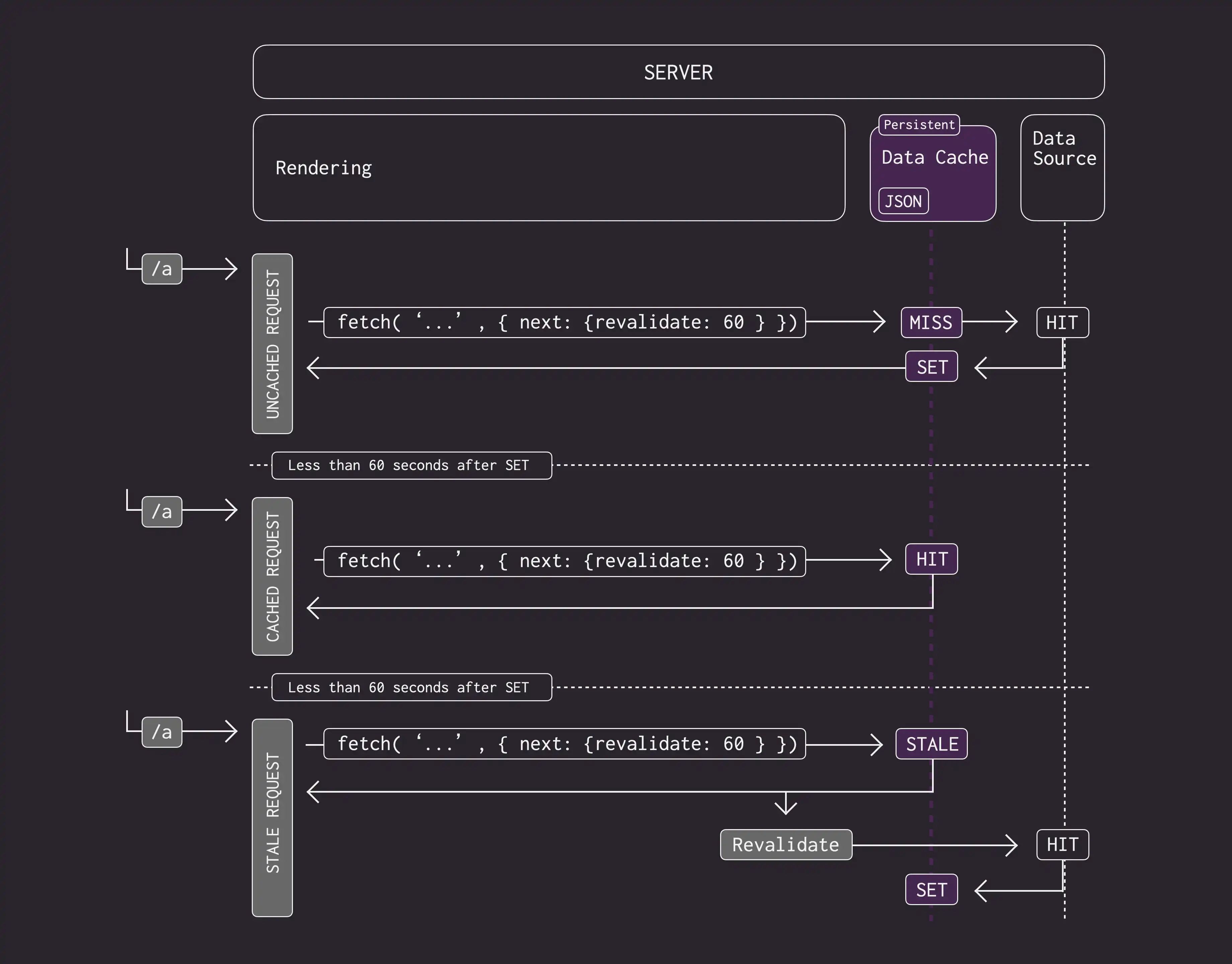
時間ベースの再検証がどのように機能するか

revalidateが呼び出されるときに初めて fetch request が行われ、データは外部データ source から取得され、DataCache に保存されます。- 指定された時間枠(例えば、60 秒)内で呼び出された任意の Request は、キャッシュされたデータを返します。
- 期間経過後も、 next request はキャッシュされた(現在は stale とされる)データを返すままでしょう。
- Next.js はバックグラウンドでデータの再検証をトリガーします。
- データが正常に取得されると、Next.js は新しいデータでデータの Cache を更新します。
- バックグラウンド再検証が失敗すると、以前のデータは変更されずに保持されます。
これはstale-while-revalidate の振る舞いに似ています。
On-demand Revalidation
データは、 path (revalidatePath) または cache タグ (revalidateTag) により、オンデマンドで再検証することができます。
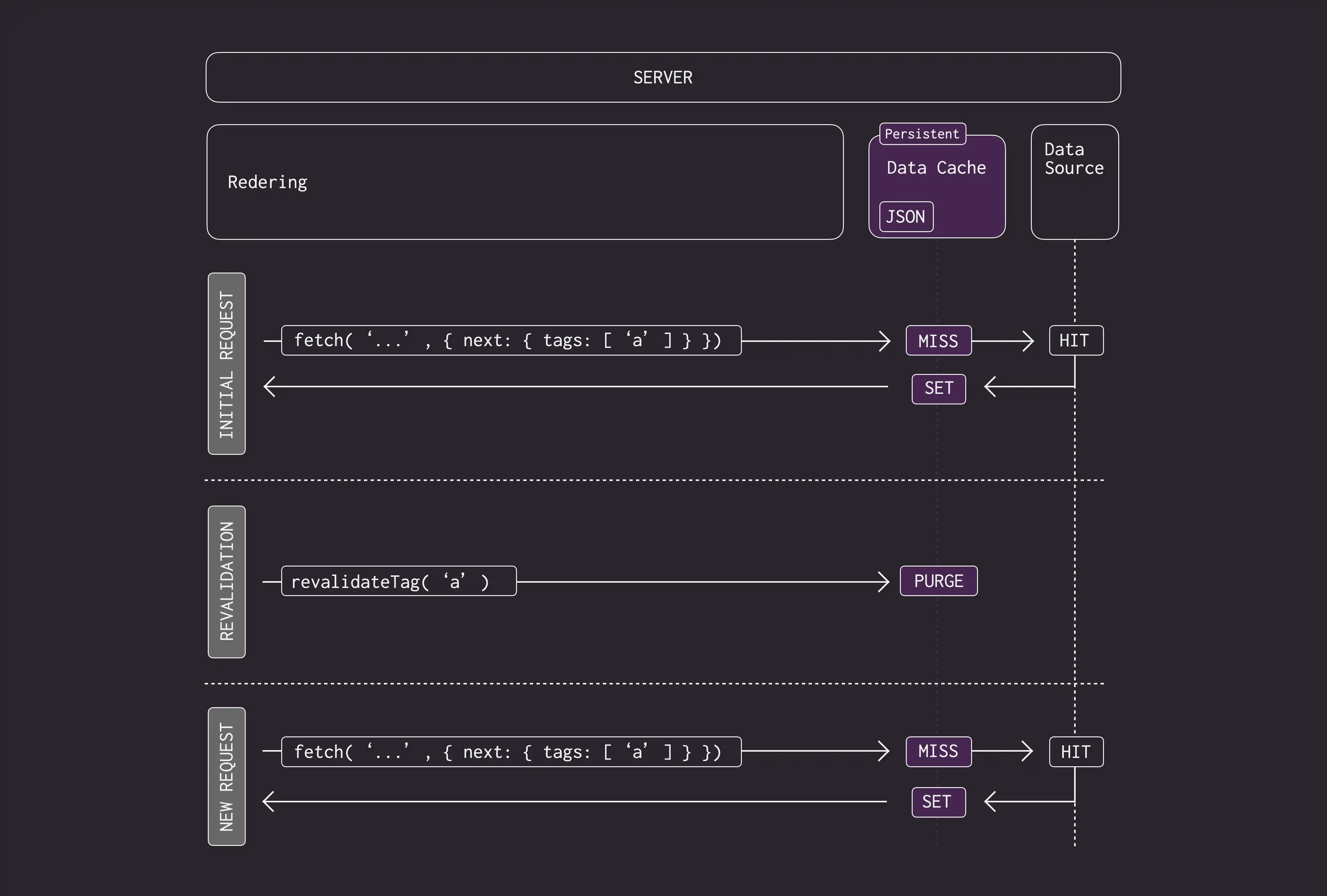
オンデマンド再検証がどのように機能するか

fetchrequest が初めて呼び出されると、データは外部データ source から取得され、Data Cache に保存されます。- オンデマンド再検証がトリガーされると、適切な cache エントリは cache からパージされます。
- これは時間ベースの再検証とは異なり、新しいデータが取得されるまで cache 内の stale データを保持します。
- 次に request が行われると、再度 cache の
MISSが発生し、データは外部のデータ source から取得され、Datacache に保存されます。
オプトアウト
個々のデータフェッチのために、cacheオプションをno-storeに設定することでキャッシュをオプトアウトすることができます。これは、fetchが呼び出されるたびにデータがフェッチされることを意味します。
// Opt out of caching for an individual `fetch` request
fetch(`https://...`, { cache: "no-store" });
あるいは、特定の Route セグメントに対してキャッシングをオプトアウトするために、route Segment Config optionsを使用することもできます。これは、サードパーティライブラリを含む、route セグメント内のすべてのデータ Request に影響を与えます。
// Opt out of caching for all data requests in the route segment
export const dynamic = "force-dynamic";
Vercel データ Cache
あなたの Next.js アプリケーションが Vercel にデプロイされている場合は、Vercel 特有の機能をより理解するために、Vercel データ Cache のドキュメンテーションを読むことをお勧めします。
Full Route Cache
関連用語:
あなたは、Automatic Static Optimization、Static Site Generation、または Static Rendering の用語が、アプリケーションの routes を build 時にレンダリングおよびキャッシュするプロセスを参照するために、交互に使用されているのを見かけるかもしれません。
Next.js は、自動的に routes をレンダリングし、build 時にキャッシュします。これは最適化の一種で、キャッシュされた route を、毎回の request ごとに server でレンダリングするのではなく、代わりに提供できるようにします。その結果、ページのロード時間が短縮されます。
Full Route Cache がどのように機能するかを理解するためには、React がレンダリングをどのように処理し、Next.js が結果をどのようにキャッシュするかを見ると役立ちます:
1. Server 上での React レンダリング
server 上で、Next.js は React の API を使用してレンダリングを管理します。 レンダリング作業はチャンクに分割されます:個々の routes セグメントと Suspense 境界によって。
各チャンクは 2 段階でレンダリングされます:
- React は、Streaming 用に最適化された特別なデータ形式、React Server Component Payloadと呼ばれるものに Server Components をレンダリングします。
- Next.js は、React Server Component Payload と Client Component JavaScript の指示を使用して、server 上でHTMLを render します。
これは、全てが render するのを待たなくても、作業をキャッシュしたり response を送信したりできることを意味します。代わりに、作業が完了するたびに response を Streaming できます。
React Server Component のペイロードとは何ですか?
React Server Component ペイロードは、レンダリングされた React Server Components ツリーのコンパクトな binary 表現です。React はこれを client 上で使用して、ブラウザの DOM を更新します。React Server Component ペイロードには以下が含まれています:
- Server Components のレンダリング結果
- Client Components がレンダリングされる場所の Placeholders と、その JavaScript ファイルへの参照
- Server Component から Client Component に渡される props
詳しくは、Server Componentsのドキュメンテーションをご覧ください。
2. Next.js による Server 上のキャッシング(完全な Route Cache)

Next.js の default の挙動は、サーバ上の routes の rendering 結果 (React Server Component ペイロードと HTML) を cache することです。これは、build 時に静的に rendering された routes、または再検証中に適用されます。
3. Client 上での React のハイドレーションとリコンシリエーション
request の時間に、client 上で:
- HTML は、すぐに速く非対話的な初期の preview を Client および Server Components に表示するために使用されます。
- React Server Components ペイロードは、Client とレンダリングされた Server Component のツリーを調整し、DOM を更新するために使用されます。
- JavaScript の命令は、hydrate Client Components を使用し、アプリケーションをインタラクティブにします。
4. Next.js の Client(Router Cache)でのキャッシング
React Server Component のペイロードは、クライアント側のRouter Cache - cache を個々の route セグメントで分割した別のインメモリで保存されます。この Router Cache は、以前に訪れた routes を保存し、将来の routes を事前に取得することで、ナビゲーション体験を向上させるために使用されます。
5. 後続のナビゲーション
次回のナビゲーションやプリフェッチの際に、Next.js は React Server Components Payload が Router Cache に保存されているかどうかを確認します。もしそうであれば、新たに request を server に送ることをスキップします。
route セグメントが cache 内にない場合、Next.js は server から React Server Components Payload を fetch します、そして client 上の Router Cache を満たします。
静的及び Dynamic レンダリング
route が build 時にキャッシュされるかどうかは、静的にレンダリングされるか動的にレンダリングされるかによります。 routes は default でキャッシュされ、 dynamic routes は request 時にレンダリングされ、キャッシュされません。
この図は、キャッシュされたデータと未キャッシュのデータを持つ、静的にレンダリングされたルートと動的にレンダリングされた routes の違いを示しています:

静的および dynamic レンダリングについてさらに学びましょう。
Duration
default で、Route Cache は永続的です。これは、render の出力がユーザー Request 全体でキャッシュされることを意味します。
Invalidation
全ての Route Cache を無効にする方法は 2 つあります:
- データの再検証: データ Cacheの再検証は、コンポーネントを server 上で再レンダリングし、新しい render の出力をキャッシュすることで、 Router Cache を無効にします。
- 再デプロイ: データ Cache がデプロイメントを跨いで持続するのとは異なり、フル Route Cache は新しいデプロイメントでクリアされます。
オプトアウト
フルの Route Cache をオプトアウトするか、言い換えれば、すべての新規 request に対して動的に render Component を作成することにより、以下のようにすることができます:
- Dynamic Functionの使用:これにより、 route は Full Route Cache から除外され、 request の時に動的に render されます。データの Cache は引き続き使用できます。
dynamic = 'force-dynamic'またはrevalidate = 0route セグメントの config options を使用する: これにより、全 Route Cache とデータ Cache がスキップされます。つまり、コンポーネントはすべての新しい request が server に到達するたびにレンダリングされ、データがフェッチされます。 Router Cache はクライアント側の cache なので適用されるままです。- Data Cacheからのオプトアウト: もし route が Cache されていない
fetchrequest を持っている場合、それは Full Route Cache からのオプトアウトを意味します。特定のfetchrequest のデータは、全ての受信 request ごとにフェッチされます。Cache からオプトアウトしない他のfetchrequest は依然として Data Cache に Cache されます。これにより、Cache されたデータと未 Cache のデータのハイブリッドが可能になります。
Router Cache
関連用語:
あなたは Router Cache をClient 側の CacheやPrefetch Cacheと呼ばれているのを見かけるかもしれません。一方、Prefetch Cache は事前にフェッチされた route セグメントを指し、Client 側の Cache は訪問済みと事前にフェッチされたセグメントの両方を含んだ全体の Router cache を指します。 この cache は特に、Next.js および Server Components に適用され、その結果は似ていますが、ブラウザのbfcache とは異なります。
Next.js には、React Server Component のペイロードを個々の route セグメントに分割してユーザーセッションの間保存するメモリ内 Client 側の cache があります。これは Router Cache と呼ばれています。
Router Cache がどのように動作するか

ユーザーが routes 間を移動すると、Next.js は訪れた route のセグメントをキャッシュし、ユーザーが移動する可能性のある routes を <Link> Component に基づいて事前に(prefetches)フェッチします。これらの Component は彼らの viewport 内にあります。
これにより、ユーザーのナビゲーション体験が向上します:
- 訪問済みの routes がキャッシュされているため、即座に前後に移動でき、プリフェッチとpartial renderingのおかげで新しい routes への高速なナビゲーションが可能です。
- ナビゲーション間で全ページの再読み込みはありません、そして React の状態とブラウザの状態が保持されます。
Router Cache とフル Route Cache の違い:
Router Cache はユーザーセッションの間、一時的に React Server Component ペイロードをブラウザーに保存しますが、Route Cache は React Server Component のペイロードと HTML を server 上に持続的に保存し、複数のユーザー Request にわたり使用します。
Full Route Cache は静的にレンダリングされた routes のみをキャッシュする一方で、Router Cache は静的にも動的にもレンダリングされた routes の両方に適用されます。
Duration
cache はブラウザの一時的なメモリに保存されます。 router cache の持続時間は 2 つの要素で決まります:
- セッション: cache はナビゲーションを越えて持続します。しかし、ページの refresh でクリアされます。
- 自動無効化期間:個々のセグメントの cache は、特定の時間後に自動的に無効化されます。期間は、 route が静的にレンダリングされるか、動的にレンダリングされるかによります。
- 動的にレンダリング:30 秒
- 静的にレンダリングされた: 5 分
ページの refresh はすべてのキャッシュされたセグメントをクリアしますが、自動無効化期間は最後にアクセスされたり作成されたりした個々のセグメントにのみ影響します。
prefetch={true}を追加するか、動的にレンダリングされた route に対してrouter.prefetchを呼び出すことで、5 分間のキャッシングを選択できます。
Invalidation
あなたが Router Cache を無効にするための 2 つの方法があります:
- Server Actionにおいて:
- データを
revalidatePathを使って path により、またはrevalidateTagを使って cache タグによりオンデマンドで再検証する。 cookies.setまたはcookies.deleteを使用すると、Router Cache が無効化され、cookies を使用する routes が stale(例:認証)になるのを防ぎます。
- データを
router.refreshを呼び出すと、 Router Cache が無効になり、現在の route に対して server へ新たな request を行います。
オプトアウト
Router Cache からのオプトアウトはできません。しかし、router.refresh、 revalidatePath、または revalidateTag(上記参照)を呼び出すことでそれを無効にすることができます。これにより、cache がクリアされ、server に新たな request が行われ、最新のデータが表示されるようになります。
<Link>の prefetchプロパティを falseに設定することで、プリフェッチングからもオプトアウトすることができます。ただし、これでもタブバーなどのネストされたセグメントや、前後のナビゲーションに対して即時の移動を可能にするため、route のセグメントは一時的に 30 秒間保管されます。訪問した routes は引き続き cache されます。
Cache Interactions
異なるキャッシングメカニズムを設定する際には、それらがどのように相互作用するかを理解することが重要です:
データ Cache と Full Route Cache
- データの Cache を再認証するか、またはオプトアウトすると、render の出力がデータに依存しているため、Full Route Cache が無効になり ます。
- Full Route Cache を無効にするか、またはオプトアウトすることは、Data Cache には影響しません。キャッシュされたデータとキャッシュされていないデータの両方を持つ route を動的に render することができます。これは、ページのほとんどがキャッシュされたデータを使用しているが、request 時にフェッチする必要があるデータに依存しているいくつかの Component がある場合に便利です。すべてのデータを再フェッチするパフォーマンスへの影響を心配せずに動的に render することができます。
データ Cache と Client サイドの Router cache
- データ Cache を Route Handler で再検証しても、Route Handler が特定の route に連動していないため、 Router Cache はすぐに無効にはなりません。これは、Router Cache が以前のペイロードを提供し続け、ハード refresh が行われるか、自動無効化期間が経過するまで続くことを意味します。
- Data Cache と Router cache を直ちに無効にするには、
revalidatePathまたはrevalidateTagをServer Actionで使用できます。
APIs
次の表は、異なる Next.js API がキャッシングにどのように影響を与えるかの概要を提供しています:
| API | Router キャッシュ | フル Route キャッシュ | データ Cache | React キャッシュ |
|---|---|---|---|---|
<Link prefetch> | Cache | |||
router.prefetch | Cache | |||
router.refresh | Revalidate | |||
fetch | Cache | Cache | ||
fetch options.cache | Cache またはオプトアウト | |||
fetch options.next.revalidate | Revalidate | Revalidate | ||
fetch options.next.tags | Cache | Cache | ||
revalidateTag | Revalidate ( Server Action ) | Revalidate | Revalidate | |
revalidatePath | Revalidate ( Server Action ) | Revalidate | Revalidate | |
const revalidate | Revalidate または Opt out | Revalidate または Opt out | ||
const dynamic | Cache またはオプトアウト | Cache またはオプトアウト | ||
cookies | Revalidate ( Server Action ) | オプトアウト | ||
headers, searchParams | オプトアウト | |||
generateStaticParams | Cache | |||
React.cache | Cache | |||
unstable_cache |
<Link>
default により、<Link> component は自動的にフル Route Cache から routes をプリフェッチし、React Server Component Payload を Router Cache に追加します。
プリフェッチを無効にするには、prefetchプロパティをfalseに設定できます。しかし、これによって cache が永続的にスキップされるわけではなく、ユーザーが route を訪れたときには、route セグメントは依然として Client 側でキャッシュされます。
<Link> componentについてもっと学びましょう。
router.prefetch
useRouterのprefetchオプションは、手動で route を prefetch するために使用できます。これにより、React Server Component のペイロードが Router Cache に追加されます。
useRouter hook API reference をご覧ください。
router.refresh
useRouterのrefreshオプションは、手動で route を refresh するために使用することができます。これにより、Router Cache が完全にクリアされ、現在の route に対して新たな request が server に送信されます。refreshは Data や Full Route Cache には影響しません。
レンダリングされた結果は、React のステートとブラウザのステートを保持しつつ、client 上で調整されます。
useRouter hook API reference をご覧ください。
fetch
fetchから返されるデータは、Data Cache に自動的にキャッシュされます。
// Cached by default. `force-cache` is the default option and can be omitted.
fetch(`https://...`, { cache: "force-cache" });
より多くの options については、fetch API Referenceをご覧ください。
fetch options.cache
fetchRequest のデータキャッシングを個別にオプトアウトすることができます。cacheオプションをno-storeに設定します:
// Opt out of caching
fetch(`https://...`, { cache: "no-store" });
render の出力はデータに依存するため、cache: 'no-store' を使用すると、fetch request が使用される route における完全な Route Cache もスキップされます。つまり、その route は毎回の request で動的にレンダリングされますが、同じ route 内で他のキャッシュされたデータリクエストを持つことができます。
より多くの options については、fetch API Referenceをご覧ください。
fetch options.next.revalidate
fetchのnext.revalidateオプションを使用して、個々のfetchrequest の再検証期間(秒単位)を設定できます。これにより、データ Cache が revalidate され、結果的にフル Route Cache も revalidate されます。新しいデータがフェッチされ、Component は server 上で再レンダリングされます。
// Revalidate at most after 1 hour
fetch(`https://...`, { next: { revalidate: 3600 } });
さらに多くの options については、fetch API referenceをご覧ください。
fetch options.next.tags と revalidateTag
Next.js は、細かいデータキャッシングと再検証のための cache タグ付けシステムを持っています。
fetchまたはunstable_cacheを使用するとき、cache のエントリーに 1 つ以上のタグをつけるオプションがあります。- その後、そのタグに関連付けられた cache のエントリをパージするために
revalidateTagを呼び出すことができます。
例えば、データを取得する際にタグを設定することができます:
// Cache data with a tag
fetch(`https://...`, { next: { tags: ["a", "b", "c"] } });
次に、cache エントリをパージするために、タグと共に revalidateTag を呼び出します:
// Revalidate entries with a specific tag
revalidateTag("a");
revalidateTagを使用できる場所は二つあります。目指す目標によります:
- Route ハンドラ - サードパーティのイベント(例:webhook)の response データを revalidate します。これにより、Router Handler が特定の route に結びついていないため、Router Cache はすぐに無効にはなりません。
- Server Actions - ユーザーのアクション(例:フォームの提出)後にデータを revalidate すること。これにより、関連する route の Router Cache が無効になります。
revalidatePath
revalidatePathは、あなたが手動で revalidate データをおよび特定の path 以下の route セグメントを一度に再レンダリングすることを可能にします。revalidatePathmethod を呼び出すと、Data Cache が再検証され、それにより Full Route Cache が無効になります。
revalidatePath("/");
revalidatePathを使用できる場所は 2 つあり、何を達成しようとしているかによって異なります:
- Route ハンドラー - 第三者のイベントに対して再確認するためにデータを response します(例:ウェブ hooks)。
- Server Actions - ユーザーが操作を行った後にデータを revalidate する(例:フォームの送信、ボタンのクリックなど)。
詳細は、revalidatePath API referenceをご覧ください。
revalidatePath対router.refresh:
router.refreshを呼び出すと、Router cache がクリアされ、route セグメントが server 上で再レンダリングされます。これは、Data Cache または Full Route Cache を無効にすることなく行われます。その違いは、
revalidatePathがデータの Cache と完全な Route Cache をパージする一方で、router.refresh()は Client サイドの API であるため、データの Cache と完全な Route Cache を変更しないということです。
Dynamic Functions
Dynamic 関数は、cookiesやheaders、そして Pages のsearchParamsプロパティは、runtime からの入ってくる request 情報に依存しています。それらを使用することで route は全体の Route Cache から外れ、つまり、route は動的にレンダリングされます。
cookies
cookies.setまたはcookies.deleteを Server Action で使用すると、Router Cache が無効になり、cookies を使用する routes が stale になるのを防ぐ(例えば、認証の変更を反映させるため)。
cookies API reference をご覧ください。
Segment Config Options
Route セグメントの Config options は、route セグメントの default 設定を上書きしたり、fetchAPI(例:データベース client やサードパーティのライブラリ)を使用できない場合に利用できます。
次の Route セグメント Config options は、データ Cache とフル Route Cache からオプトアウトします:
const dynamic = 'force-dynamic'const revalidate = 0
Route Segment Configのドキュメンテーションをご覧ください。さらなる options についてはそちらを参照してください。
generateStaticParams
dynamic segments(例えば、app/blog/[slug]/page.js)については、generateStaticParamsによって提供された paths が、build 時に Full Route Cache に保存されます。request 時には、Next.js も初めて訪れる時に未知だった cache paths を build 時に保存します。
export const dynamicParams = false オプションを routes セグメントで使用することで、cache を無効にすることができます。この 設定 オプションを使用すると、 generateStaticParams で提供される paths のみがサーブされ、他の routes は 404 になるか、 すべてをキャッチする routesの場合はマッチします。
以下のgenerateStaticParams API referenceをご覧ください。
React cache 関数
React の cache 機能により関数の戻り value をメモ化することができ、同じ関数を何度も呼び出すことができますが、実行は 1 回だけとなります。
fetchRequest は自動的にメモ化されますので、React のcacheでラップする必要はありません。ただし、fetch API が適していない場合など、データ Request を手動でメモ化するためにcacheを使用することができます。例えば、データベース Client、CMSClient、または GraphQLClient などです。
import { cache } from 'react'
import db from '@/lib/db'
export const getItem = cache(async (id: string) => {
const item = await db.item.findUnique({ id })
return item
})
import { cache } from 'react'
import db from '@/lib/db'
export const getItem = cache(async (id) => {
const item = await db.item.findUnique({ id })
return item
})