Installation
システム要件:
- Node.js 18.17 またはそれ以降。
- macOS、Windows(WSL を含む)、および Linux がサポートされています。
Automatic Installation
私たちは、あなたのために全てを自動的に設定するcreate-next-appを使用して新しい Next.js app を開始することをお勧めします。プロジェクトを作成するには、次の操作を実行してください:
npx create-next-app@latest
インストール時に、次のプロンプトが表示されます:
What is your project named? my-app
Would you like to use TypeScript? No / Yes
Would you like to use ESLint? No / Yes
Would you like to use Tailwind CSS? No / Yes
Would you like to use `src/` directory? No / Yes
Would you like to use App Router? (recommended) No / Yes
Would you like to customize the default import alias (@/*)? No / Yes
What import alias would you like configured? @/*
プロンプトの後で、create-next-appはプロジェクト名のフォルダを作成し、必要な依存関係をインストールします。
もし Next.js に初めて取り組むなら、全ての可能なファイルやフォルダーについての概観を得るために、プロジェクトの構造のドキュメントをご覧ください。
Good to know:
- Next.js は現在、TypeScript、ESLint、そしてTailwind CSSの設定を default で提供しています。
- あなたは、プロジェクトの root 内に
srcdirectoryをオプションで使用して、アプリケーションの code を設定ファイルから分離することができます。
Manual Installation
手動で新しい Next.js app を作成するには、必要なパッケージをインストールしてください:
npm install next@latest react@latest react-dom@latest
あなたのpackage.jsonファイルを開き、以下のscriptsを追加してください:
{
"scripts": {
"dev": "next dev",
"build": "next build",
"start": "next start",
"lint": "next lint"
}
}
これらの scripts は、アプリケーションを開発するさまざまなステージを指しています:
dev:next devを実行し、 start Next.js を development モードで起動します。build: は、 production 用途のアプリケーションを build するためにnext buildを実行します。start: start としてnext startを実行し、 Next.js production server を起動します。lint:next lintを実行して、 Next.js の組み込みの ESLint 設定をセットアップします。
ディレクトリの作成
Next.js はファイルシステムルーティングを使用しており、これはアプリケーション内の routes があなたがファイルを構造化する方法によって決定されることを意味します。
appディレクトリ
新しいアプリケーションについては、App Routerの使用をお勧めします。この router を使用することで、React の最新の機能を使用することができ、Pages Routerの進化版であり、コミュニティのフィードバックに基づいています。
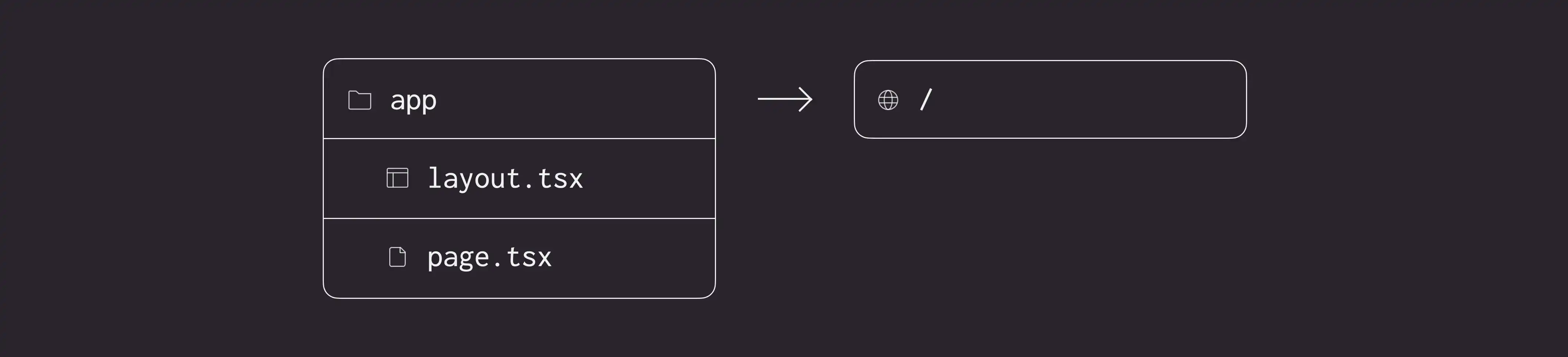
app/ フォルダを作成し、その後 layout.tsx と page.tsx ファイルを追加してください。これらは、ユーザーがアプリケーションの root(/)を訪れたときにレンダリングされます。

app/layout.tsxの中に必要な<html>と<body>タグを持つroot layoutを作成してください。
export default function RootLayout({
children,
}: {
children: React.ReactNode
}) {
return (
<html lang="en">
<body>{children}</body>
</html>
)
}
export default function RootLayout({ children }) {
return (
<html lang="en">
<body>{children}</body>
</html>
)
}
最後に、初期コンテンツを含むホームページ app/page.tsx を作成してください:
export default function Page() {
return <h1>Hello, Next.js!</h1>
}
export default function Page() {
return <h1>Hello, Next.js!</h1>
}
Good to know: もし
layout.tsxを作成し忘れた場合、 Next.js はnext devで development server を実行するときに自動的にこのファイルを作成します。
App Router の使用方法について詳しく学びましょう。
pages ディレクトリ(オプション)
App Router の代わりに Pages Router を使用することを選好するなら、プロジェクトの root にpages/ディレクトリを作成することができます。
次に、pagesフォルダの中にindex.tsxファイルを追加します。これがホームページ(/)になります:
export default function Page() {
return <h1>Hello, Next.js!</h1>
}
次に、グローバルな layout を定義するために、pages/内に_app.tsxファイルを追加します。カスタム App ファイルについて詳しくはこちら。
import type { AppProps } from 'next/app'
export default function App({ Component, pageProps }: AppProps) {
return <Component {...pageProps} />
}
export default function App({ Component, pageProps }) {
return <Component {...pageProps} />
}
最後に、pages/内に_document.tsxファイルを追加して、server からの初期の response を制御します。カスタムの Document ファイルについてもっと学びましょう。
import { Html, Head, Main, NextScript } from 'next/document'
export default function Document() {
return (
<Html>
<Head />
<body>
<Main />
<NextScript />
</body>
</Html>
)
}
Pages Router の使用についてもっと学びましょう。
Good to know: 同じプロジェクトで両方のルーターを使えるとはいえ、
appの中の routes はpagesよりも優先されます。混乱を避けるため、新しいプロジェクトでは一つの router だけを使用することをお勧めします。
publicフォルダ(オプショナル)
publicフォルダを作成して、画像やフォントなどの静的なアセットを保存します。publicディレクトリ内のファイルは、ベースの URL (/)から始まるあなたの code で参照することができます。
Run the Development Server
npm run devを実行して development server を start してください。- あなたのアプリケーションを表示するには、
http://localhost:3000を訪問してください。 app/page.tsx(またはpages/index.tsx)ファイルを編集し、それを保存すると、ブラウザで更新結果を確認することができます。