default.js
default.jsファイルは、Parallel Routes内で fallback を render するために使用されます。これは、slot'sのアクティブな状態をフルページロード後に Next.js が回復できない場合に使用されます。
ソフトナビゲーション中、Next.js は各スロットのアクティブな state (サブページ)を追跡します。しかし、ハードナビゲーション(フルページのロード)の場合、Next.js はアクティブな状態を回復することができません。この場合、現在の URL と一致しないサブページに対してdefault.jsファイルをレンダリングすることができます。
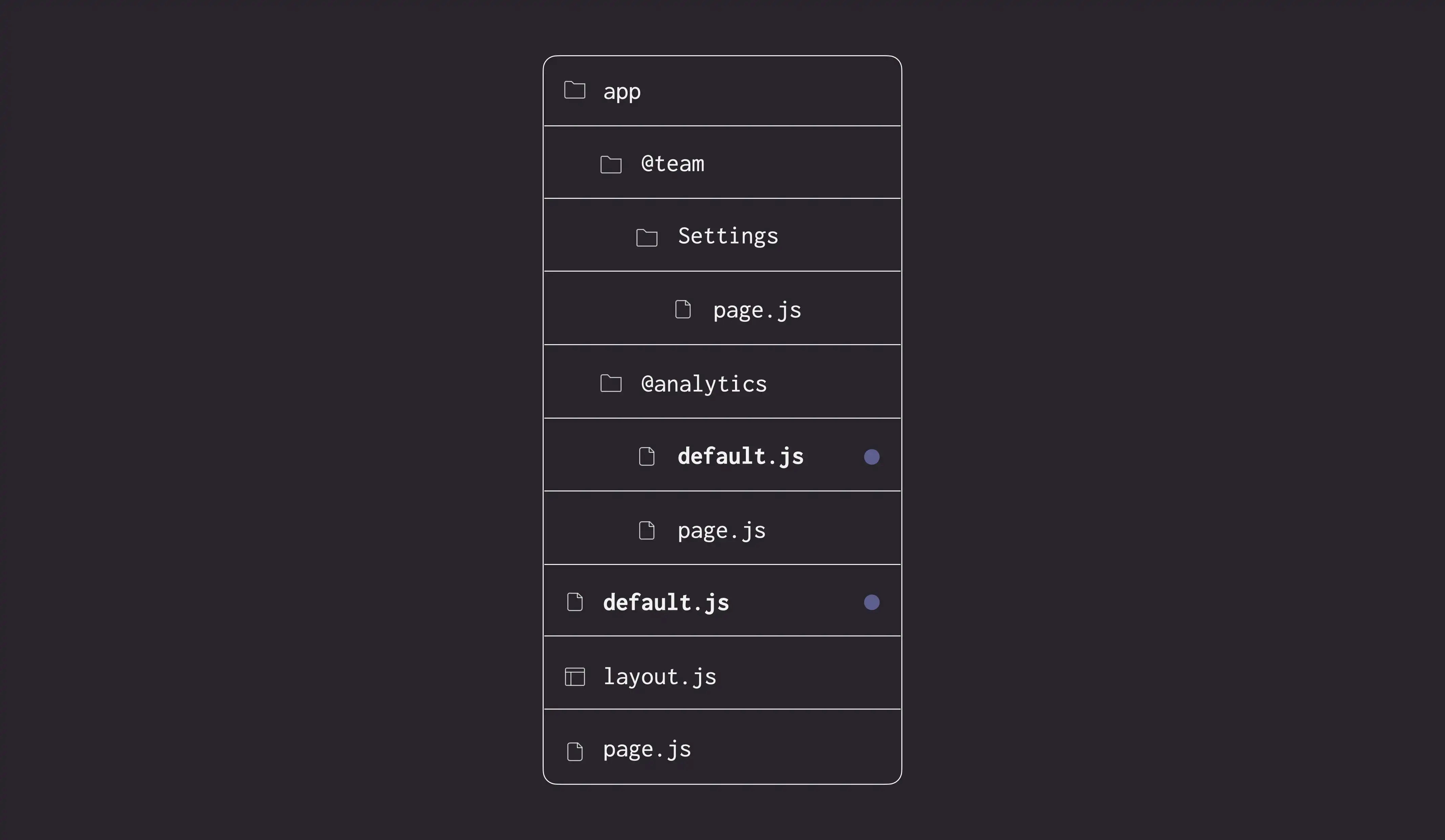
次のフォルダ構造を考えてみてください。 @teamスロットにはsettingsページがありますが、@analyticsにはありません。

/dashboard/settingsへの移動時、@teamスロットは現在アクティブなページを@analyticsスロットに保持したまま、settingsページを render します。
リフレッシュ時に、Next.js は@analytics用にdefault.jsをレンダリングします。default.jsが存在しない場合、代わりに404がレンダリングされます。
さらに、childrenは暗黙のスロットであるため、Next.js が親ページのアクティブな状態を回復できない場合にchildrenのフォールバックをレンダリングするために、default.jsファイルを作成する必要があります。
Props
params (オプショナル)
スロットのサブページまでの root セグメントからのdynamic route パラメータを含む object。例えば:
| 例 | URL | params |
|---|---|---|
app/@sidebar/[artist]/default.js | /zack | { artist: 'zack' } |
app/@sidebar/[artist]/[album]/default.js | /zack/next | { artist: 'zack', album: 'next' } |