Route Handlers
Route ハンドラーを使用すると、Web Request および Response API を使用して指定した route のカスタム request ハンドラーを作成することができます。

Good to know: Route ハンドラは
appディレクトリ内でのみ利用可能です。これらはpagesディレクトリ内の API Routes と同等であり、API Routes と Route ハンドラを一緒に 使う必要はありません。
Convention
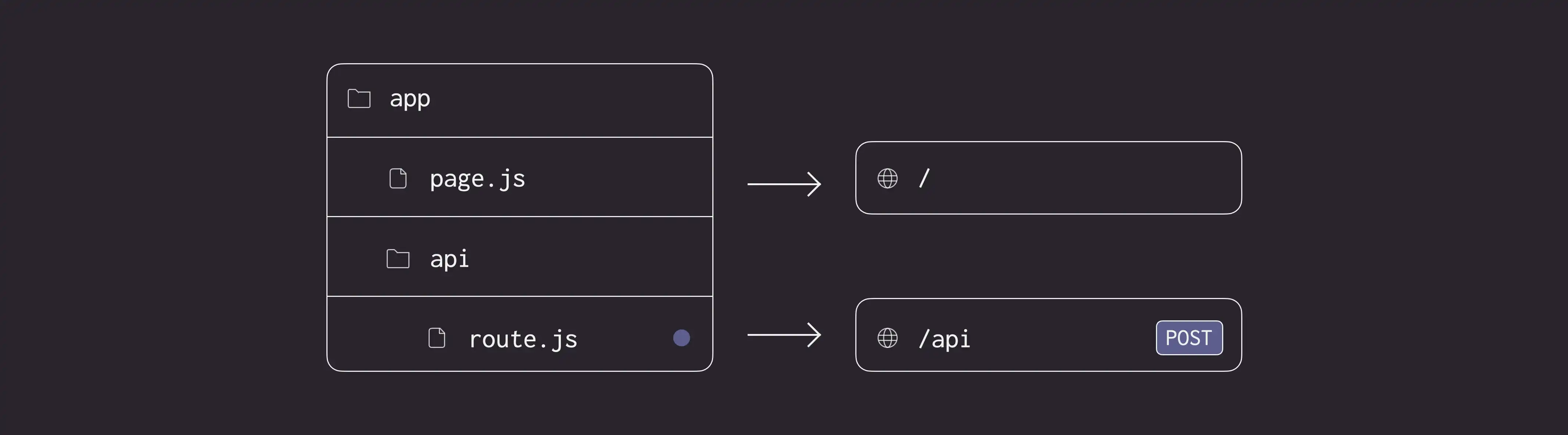
Route ハンドラは、app ディレクトリ内の route.js|ts ファイルで定義されています:
export const dynamic = 'force-dynamic' // defaults to auto
export async function GET(request: Request) {}
export const dynamic = 'force-dynamic' // defaults to auto
export async function GET(request) {}
Route ハンドラーは、page.js と layout.js と同様に、app ディレクトリの中にネストできます。しかし、route.js ファイルを page.js と同じ route セグメントレベルに置くことはできません。
サポートされている HTTP Methods
次の HTTP methods がサポートされています:GET、POST、PUT、PATCH、DELETE、HEAD、そしてOPTIONS。サポートされていない method が呼び出されると、 Next.js は405 Method Not Allowed response を返します。
拡張された NextRequest および NextResponse API
ネイティブの Request と Response をサポートするだけでなく、 Next.js は NextRequest と NextResponse を追加して、高度な使用ケースのための便利なヘルパーを提供します。
Behavior
Caching
Route ハンドラーは、Response object を使用して、GET method を使用する場合、default でキャッシュされます。
export async function GET() {
const res = await fetch('https://data.mongodb-api.com/...', {
headers: {
'Content-Type': 'application/json',
'API-Key': process.env.DATA_API_KEY,
},
})
const data = await res.json()
return Response.json({ data })
}
export async function GET() {
const res = await fetch('https://data.mongodb-api.com/...', {
headers: {
'Content-Type': 'application/json',
'API-Key': process.env.DATA_API_KEY,
},
})
const data = await res.json()
return Response.json({ data })
}
TypeScript 警告:
Response.json()は TypeScript 5.2 からのみ有効です。もし低い TypeScript version を使用している場合は、タイプ付きのレスポンスの代わりに、NextResponse.json()を使用することができます。
キャッシュからのオプトアウト
次の方法でキャッシングのオプトアウトが可能です:
Requestobject をGETmethod で使用する- 他の HTTP methods を使用する
cookiesやheadersのような Dynamic Functions を使用する- Segment Config Options は手動で dynamic モードを指定します
例えば:
export async function GET(request: Request) {
const { searchParams } = new URL(request.url)
const id = searchParams.get('id')
const res = await fetch(`https://data.mongodb-api.com/product/${id}`, {
headers: {
'Content-Type': 'application/json',
'API-Key': process.env.DATA_API_KEY!,
},
})
const product = await res.json()
return Response.json({ product })
}
export async function GET(request) {
const { searchParams } = new URL(request.url)
const id = searchParams.get('id')
const res = await fetch(`https://data.mongodb-api.com/product/${id}`, {
headers: {
'Content-Type': 'application/json',
'API-Key': process.env.DATA_API_KEY,
},
})
const product = await res.json()
return Response.json({ product })
}
同様に、POST の method は、Route Handler が動的に評価される原因となります。
export async function POST() {
const res = await fetch('https://data.mongodb-api.com/...', {
method: 'POST',
headers: {
'Content-Type': 'application/json',
'API-Key': process.env.DATA_API_KEY!,
},
body: JSON.stringify({ time: new Date().toISOString() }),
})
const data = await res.json()
return Response.json(data)
}
export async function POST() {
const res = await fetch('https://data.mongodb-api.com/...', {
method: 'POST',
headers: {
'Content-Type': 'application/json',
'API-Key': process.env.DATA_API_KEY,
},
body: JSON.stringify({ time: new Date().toISOString() }),
})
const data = await res.json()
return Response.json(data)
}
Good to know: API Routes のように、 Route Handlers は、フォームの提出などのケースで使用できます。深く React と統合するフォームや変異の処理のための新しい abstraction が開発中です。
Route 解決策
route は最低レベルのルーティング基本と考えることができます。
- それらは Layout や Client 側のナビゲーション、たとえば
pageのようなものに参加しません。 - 同じ route に
route.jsファイルが存在してはならない、つまりpage.jsと同じです。
| ページ | Route | 結果 |
|---|---|---|
app/page.js | app/route.js | コンフリクト |
app/page.js | app/api/route.js | 有効 |
app/[user]/page.js | app/api/route.js | 有効 |
各route.js または page.js ファイルは、その route に関するすべての HTTP 動詞を引き継ぎます。
export default function Page() {
return <h1>Hello, Next.js!</h1>
}
// ❌ Conflict
// `app/route.js`
export async function POST(request) {}
Examples
次の例では、Route ハンドラを他の Next.js API や機能とどのように組み合わせるかを示しています。
キャッシュデータの再検証
あなたは、next.revalidate オプションを使用して、キャッシュされたデータを revalidate することができます:
export async function GET() {
const res = await fetch('https://data.mongodb-api.com/...', {
next: { revalidate: 60 }, // Revalidate every 60 seconds
})
const data = await res.json()
return Response.json(data)
}
export async function GET() {
const res = await fetch('https://data.mongodb-api.com/...', {
next: { revalidate: 60 }, // Revalidate every 60 seconds
})
const data = await res.json()
return Response.json(data)
}
あるいは、revalidate セグメント config オプションを使用することもできます:
export const revalidate = 60;
Dynamic 関数
Route ハンドラーは、Next.js の dynamic 関数、例えば cookies や headers といったものと一緒に使用することができます。
Cookies
next/headers の cookies を使用して、 cookies を読み取るか設定することができます。この server 機能は、 Route Handler 内で直接呼び出すことも、別の関数の中にネストすることもできます。
あるいは、Set-Cookie header を使用して新しい Response を返すことができます。
import { cookies } from 'next/headers'
export async function GET(request: Request) {
const cookieStore = cookies()
const token = cookieStore.get('token')
return new Response('Hello, Next.js!', {
status: 200,
headers: { 'Set-Cookie': `token=${token.value}` },
})
}
import { cookies } from 'next/headers'
export async function GET(request) {
const cookieStore = cookies()
const token = cookieStore.get('token')
return new Response('Hello, Next.js!', {
status: 200,
headers: { 'Set-Cookie': `token=${token}` },
})
}
また、基盤となる Web API を使用して、request から cookies を読み取ることもできます (NextRequest):
import { type NextRequest } from 'next/server'
export async function GET(request: NextRequest) {
const token = request.cookies.get('token')
}
export async function GET(request) {
const token = request.cookies.get('token')
}
Headers
next/headers の headers を使って headers を読むことができます。この server 関数は、 Route Handler 内で直接呼び出すことも、別の関数の内部にネストすることもできます。
この headers インスタンスは読み取り専用です。 headers を設定するには、新しい Response を新しい headers と共に返す必要があります。
import { headers } from 'next/headers'
export async function GET(request: Request) {
const headersList = headers()
const referer = headersList.get('referer')
return new Response('Hello, Next.js!', {
status: 200,
headers: { referer: referer },
})
}
import { headers } from 'next/headers'
export async function GET(request) {
const headersList = headers()
const referer = headersList.get('referer')
return new Response('Hello, Next.js!', {
status: 200,
headers: { referer: referer },
})
}
また、基礎となる Web API を使って、request から headers を読み取ることもできます (NextRequest):
import { type NextRequest } from 'next/server'
export async function GET(request: NextRequest) {
const requestHeaders = new Headers(request.headers)
}
export async function GET(request) {
const requestHeaders = new Headers(request.headers)
}
Redirects
import { redirect } from 'next/navigation'
export async function GET(request: Request) {
redirect('https://nextjs.org/')
}
import { redirect } from 'next/navigation'
export async function GET(request) {
redirect('https://nextjs.org/')
}
Dynamic Route セグメント
続ける前に、Routes の定義のページを読むことをお勧めします。
Route Handlers は、Dynamic データから request ハンドラを作成するために dynamic Segments を使用することができます。
export async function GET(
request: Request,
{ params }: { params: { slug: string } }
) {
const slug = params.slug // 'a', 'b', or 'c'
}
export async function GET(request, { params }) {
const slug = params.slug // 'a', 'b', or 'c'
}
| Route | Example URL | params |
|---|---|---|
app/items/[slug]/route.js | /items/a | { slug: 'a' } |
app/items/[slug]/route.js | /items/b | { slug: 'b' } |
app/items/[slug]/route.js | /items/c | { slug: 'c' } |
URL Query パラメータ
Route Handler に渡される request object は、NextRequest インスタンスであり、一部追加の便利な Method が含まれています。これには、より容易に query パラメータを処理するためのものも含まれています。
import { type NextRequest } from 'next/server'
export function GET(request: NextRequest) {
const searchParams = request.nextUrl.searchParams
const query = searchParams.get('query')
// query is "hello" for /api/search?query=hello
}
export function GET(request) {
const searchParams = request.nextUrl.searchParams
const query = searchParams.get('query')
// query is "hello" for /api/search?query=hello
}
Streaming
Streaming は、OpenAI のような大規模言語モデル(LLMs)と組み合わせて使用されることが一般的で、AI が生成するコンテンツに利用されます。AI SDK について詳しく学びましょう。
import OpenAI from 'openai'
import { OpenAIStream, StreamingTextResponse } from 'ai'
const openai = new OpenAI({
apiKey: process.env.OPENAI_API_KEY,
})
export const runtime = 'edge'
export async function POST(req: Request) {
const { messages } = await req.json()
const response = await openai.chat.completions.create({
model: 'gpt-3.5-turbo',
stream: true,
messages,
})
const stream = OpenAIStream(response)
return new StreamingTextResponse(stream)
}
import OpenAI from 'openai'
import { OpenAIStream, StreamingTextResponse } from 'ai'
const openai = new OpenAI({
apiKey: process.env.OPENAI_API_KEY,
})
export const runtime = 'edge'
export async function POST(req) {
const { messages } = await req.json()
const response = await openai.chat.completions.create({
model: 'gpt-3.5-turbo',
stream: true,
messages,
})
const stream = OpenAIStream(response)
return new StreamingTextResponse(stream)
}
これらの抽象化は Web API を使用してストリームを作成します。また、基礎となる Web API を直接使用することもできます。
// https://developer.mozilla.org/docs/Web/API/ReadableStream#convert_async_iterator_to_stream
function iteratorToStream(iterator: any) {
return new ReadableStream({
async pull(controller) {
const { value, done } = await iterator.next()
if (done) {
controller.close()
} else {
controller.enqueue(value)
}
},
})
}
function sleep(time: number) {
return new Promise((resolve) => {
setTimeout(resolve, time)
})
}
const encoder = new TextEncoder()
async function* makeIterator() {
yield encoder.encode('<p>One</p>')
await sleep(200)
yield encoder.encode('<p>Two</p>')
await sleep(200)
yield encoder.encode('<p>Three</p>')
}
export async function GET() {
const iterator = makeIterator()
const stream = iteratorToStream(iterator)
return new Response(stream)
}
// https://developer.mozilla.org/docs/Web/API/ReadableStream#convert_async_iterator_to_stream
function iteratorToStream(iterator) {
return new ReadableStream({
async pull(controller) {
const { value, done } = await iterator.next()
if (done) {
controller.close()
} else {
controller.enqueue(value)
}
},
})
}
function sleep(time) {
return new Promise((resolve) => {
setTimeout(resolve, time)
})
}
const encoder = new TextEncoder()
async function* makeIterator() {
yield encoder.encode('<p>One</p>')
await sleep(200)
yield encoder.encode('<p>Two</p>')
await sleep(200)
yield encoder.encode('<p>Three</p>')
}
export async function GET() {
const iterator = makeIterator()
const stream = iteratorToStream(iterator)
return new Response(stream)
}
Request ボディ
Request本文は、標準的な Web API Method を使用して読み取ることができます:
export async function POST(request: Request) {
const res = await request.json()
return Response.json({ res })
}
export async function POST(request) {
const res = await request.json()
return Response.json({ res })
}
Request ボディ FormData
FormData を request.formData() 関数を使用して読み取ることができます:
export async function POST(request: Request) {
const formData = await request.formData()
const name = formData.get('name')
const email = formData.get('email')
return Response.json({ name, email })
}
export async function POST(request) {
const formData = await request.formData()
const name = formData.get('name')
const email = formData.get('email')
return Response.json({ name, email })
}
formData のデータはすべて文字列であるため、request を検証し、希望する形式(例えばnumber)でデータを取得するために zod-form-data を使用したいかもしれません。
CORS
標準の Web API Method を使用して、特定の Route Handler の CORS headers を設定することができます:
export const dynamic = 'force-dynamic' // defaults to auto
export async function GET(request: Request) {
return new Response('Hello, Next.js!', {
status: 200,
headers: {
'Access-Control-Allow-Origin': '*',
'Access-Control-Allow-Methods': 'GET, POST, PUT, DELETE, OPTIONS',
'Access-Control-Allow-Headers': 'Content-Type, Authorization',
},
})
}
export const dynamic = 'force-dynamic' // defaults to auto
export async function GET(request) {
return new Response('Hello, Next.js!', {
status: 200,
headers: {
'Access-Control-Allow-Origin': '*',
'Access-Control-Allow-Methods': 'GET, POST, PUT, DELETE, OPTIONS',
'Access-Control-Allow-Headers': 'Content-Type, Authorization',
},
})
}
Good to know:
- 複数の Route ハンドラーに CORS headers を追加するには、Middleware または
next.config.jsファイル を使用できます。- あるいは、我々の CORS example パッケージをご覧ください。
Webhooks
第三者のサービスからの webhooks を受け取るために Route Handler を使用することができます:
export async function POST(request: Request) {
try {
const text = await request.text()
// Process the webhook payload
} catch (error) {
return new Response(`Webhook error: ${error.message}`, {
status: 400,
})
}
return new Response('Success!', {
status: 200,
})
}
export async function POST(request) {
try {
const text = await request.text()
// Process the webhook payload
} catch (error) {
return new Response(`Webhook error: ${error.message}`, {
status: 400,
})
}
return new Response('Success!', {
status: 200,
})
}
特筆すべきは、Pages Router とは異なり、API Routes を使う場合、追加の設定を使うために bodyParser を使用する必要はありません。
Edge と Node.js Runtimes
Route Handlers は、ストリーミングを含む Edge と Node.js runtimes の両方をシームレスにサポートする同型の Web API を持っています。 Route Handlers は Pages や Layouts と同じ route セグメントの設定を使用しているため、一般的な用途の静的に再生成される Route Handlers のような待望の機能をサポートします。
runtime セグメントの config オプションを使用して、 runtime を指定できます。
export const runtime = "edge"; // 'nodejs' is the default
非 UI 応答
非 UI コンテンツを返すために Route ハンドラを使用することができます。sitemap.xml、robots.txt、app icons、および open graph イメージはすべて組み込みのサポートがあることに注意してください。
export const dynamic = 'force-dynamic' // defaults to auto
export async function GET() {
return new Response(
`<?xml version="1.0" encoding="UTF-8" ?>
<rss version="2.0">
<channel>
<title>Next.js Documentation</title>
<link>https://nextjs.org/docs</link>
<description>The React Framework for the Web</description>
</channel>
</rss>`,
{
headers: {
'Content-Type': 'text/xml',
},
}
)
}
export const dynamic = 'force-dynamic' // defaults to auto
export async function GET() {
return new Response(`<?xml version="1.0" encoding="UTF-8" ?>
<rss version="2.0">
<channel>
<title>Next.js Documentation</title>
<link>https://nextjs.org/docs</link>
<description>The React Framework for the Web</description>
</channel>
</rss>`)
}
セグメント Config Options
Route ハンドラは、ページや Layout と同じ route セグメント設定を使用します。
export const dynamic = 'auto'
export const dynamicParams = true
export const revalidate = false
export const fetchCache = 'auto'
export const runtime = 'nodejs'
export const preferredRegion = 'auto'
export const dynamic = 'auto'
export const dynamicParams = true
export const revalidate = false
export const fetchCache = 'auto'
export const runtime = 'nodejs'
export const preferredRegion = 'auto'
詳細については、API reference をご覧ください。