TypeScript
Next.js は、あなたの React アプリケーションを構築するための TypeScript を最初に使用する development 体験を提供します。
それは、必要なパッケージを自動的にインストールし、適切な settings を設定するための組み込みの TypeScript サポートが付属しています。
あなたのエディター用のTypeScript Pluginも含めています。
🎥 視聴する: TypeScript plugin について学ぶ → YouTube (3 分間)
New Projects
create-next-appは今、TypeScript を default で配布しています。
npx create-next-app@latest
Existing Projects
ファイルの名前を .ts / .tsx に変更することで、プロジェクトに TypeScript を追加します。next dev および next build を実行して、必要な依存関係を自動的にインストールし、推奨の config options を持つ tsconfig.json ファイルを追加します。
すでにjsconfig.jsonファイルをお持ちの場合は、古いjsconfig.jsonからpaths compiler オプションをコピーして新しいtsconfig.jsonファイルに貼り付け、古いjsconfig.jsonファイルを delete してください。
TypeScript Plugin
Next.js は、カスタムの TypeScript plugin と type チェッカーを含み、VScode や他の code エディターが高度な type チェックと自動補完のために使用できます。
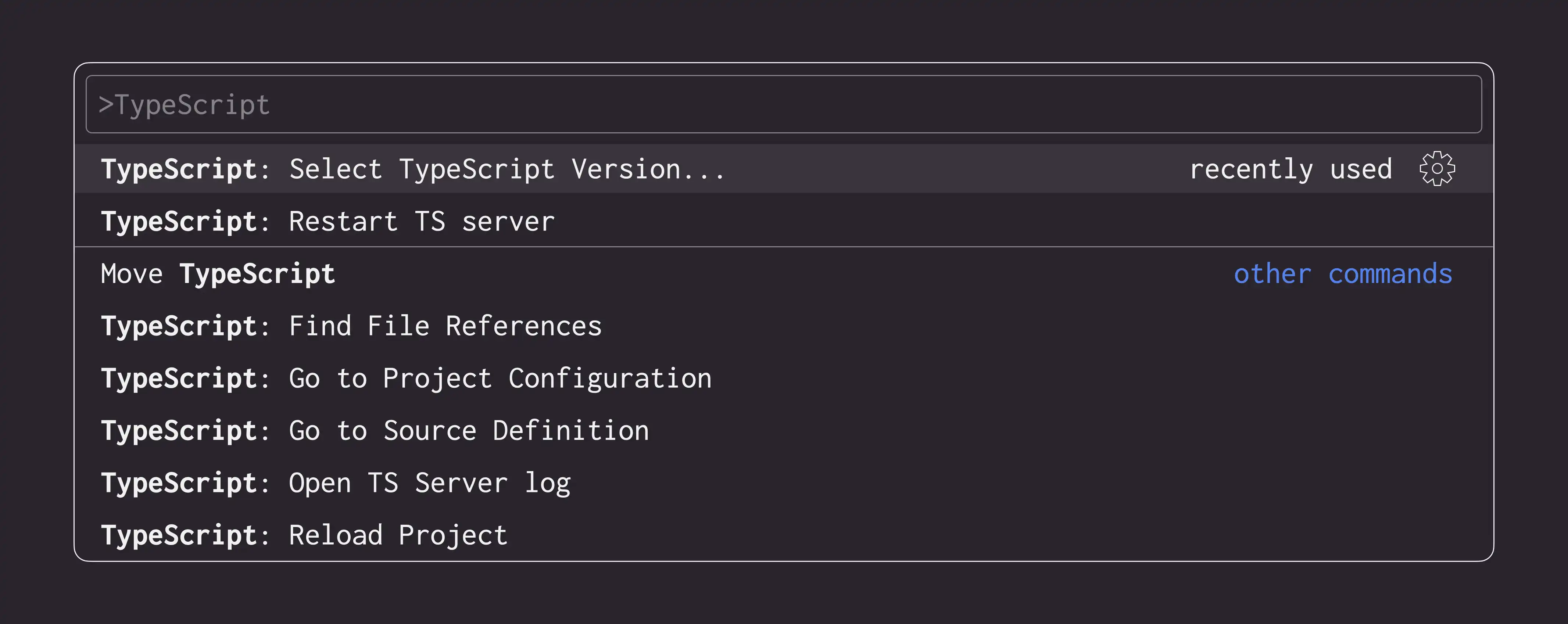
VS Code で plugin を有効にすることができます。方法は以下の通りです:
- コマンドパレットを開く(
Ctrl/⌘+Shift+P) "2. 「TypeScript: TypeScriptversion を選択」の検索" - "Use Workspace Version"を選択する

さて、ファイルを編集すると、カスタムの plugin が有効になります。next buildを実行すると、カスタムの type チェッカーが使用されます。
Plugin の特徴
TypeScript plugin は以下の点でお手伝いできます:
- 無効な値がsegment config optionsに渡された場合の警告。
- 利用可能な options を表示し、コンテキストに基づいたドキュメンテーションを行います。
use clientディレクティブが正しく使用されていることを確認します。useStateのような clienthook が Client Components でのみ使用されることを確認します。
Good to know: 将来的にはさらに多くの機能が追加される予定です。
Minimum TypeScript Version
v4.5.2以上の TypeScript を使用することを強く推奨します。この Version では、import の名前についての type 修飾子 やパフォーマンスの向上 などといった syntax フィーチャが利用可能になります。
Statically Typed Links
Next.js は、next/linkを使用する際のタイプミスやその他のエラーを防ぐために、リンクを静的に type できます。これにより、ページ間のナビゲーション時の type 安全性が向上します。
この機能に参加するためには、experimental.typedRoutesを有効にし、プロジェクトで TypeScript を使用する必要があります。
/** @type {import('next').NextConfig} */
const nextConfig = {
experimental: {
typedRoutes: true,
},
}
module.exports = nextConfig
Next.js は、アプリケーション内の全ての既存の routes に関する情報を含む.next/types内の link 定義を生成します。それを TypeScript が使用して、エディター内の無効なリンクについてフィードバックを提供します。
現在、実験的な対応は、dynamic セグメントを含む任意の string リテラルを含みます。リテラルでない文字列の場合、現在は手動でhrefをas Routeとしてキャストする必要があります。
import type { Route } from 'next';
import Link from 'next/link'
// No TypeScript errors if href is a valid route
<Link href="/about" />
<Link href="/blog/nextjs" />
<Link href={`/blog/${slug}`} />
<Link href={('/blog' + slug) as Route} />
// TypeScript errors if href is not a valid route
<Link href="/aboot" />
hrefをカスタムの component でラップするnext/linkに受け入れるためには、一般的なものを使用します:
import type { Route } from "next";
import Link from "next/link";
function Card<T extends string>({ href }: { href: Route<T> | URL }) {
return (
<Link href={href}>
<div>My Card</div>
</Link>
);
}
それはどのように機能しますか?
next devまたはnext buildを実行すると、Next.js は.nextの中に隠された.d.tsファイルを生成し、アプリケーション内の全ての既存の routes(Linkのhrefの type である全ての有効な routes)に関する情報を含みます。この.d.tsファイルはtsconfig.jsonに含まれ、TypeScript compiler はその.d.tsをチェックし、無効なリンクについてエディターでフィードバックを提供します。
End-to-End Type Safety
Next.js App Router は、** type の安全性を強化**しています。これには次のようなものが含まれます:
- フェッチ関数とページ間でのデータのシリアライズなし: Components、layout、ページ上で直接
fetchを使用できます。このデータはシリアライズ( string への変換)されたり、 React で使用するために client 側に渡される必要はありません。代わりに、appは default で Server Components を使用しているため、特別な手順なしでDate、Map、Setなどの values を利用できます。以前は、 Next .js 固有の server を使って手動で server と client の境界を type する必要がありました。 - コンポーネント間のデータフローの効率化:
_appの代わりに root レイアウトを削除することで、コンポーネントとページ間のデータフローを視覚化することが容易になりました。以前は、pagesと_appの間でデータが流れる際に、 type が困難で混乱を招くバグが生じる可能性がありました。その問題はもはや存在せず、 App Router ではcolocated data fetchingが可能です。
Next.js におけるデータの取得は、データベースやコンテンツプロバイダーの選択について指示することなく、できるだけエンドツーエンドの type 安全性を提供します。
我々は通常の TypeScript で期待するように、response データを type することができます。例えば:
async function getData() {
const res = await fetch('https://api.example.com/...')
// The return value is *not* serialized
// You can return Date, Map, Set, etc.
return res.json()
}
export default async function Page() {
const name = await getData()
return '...'
}
完全な エンドツーエンドの type 安全性については、あなたのデータベースまたはコンテンツプロバイダが TypeScript をサポートすることも必要です。これは、ORM の使用や、型安全な query ビルダの使用を通じて実現されるかもしれません。
Async Server Component TypeScript Error
asyncの Server Component を TypeScript で使用するには、TypeScript 5.1.3 以上および @types/react 18.2.8 以上を使用していることを確認してください。
もし古い version の TypeScript を使用している場合、'Promise<Element>' is not a valid JSX elementという type error が表示されるかもしれません。最新の version の TypeScript と@types/reactに更新することで、この問題は解決するはずです。
Passing Data Between Server & Client Components
Server と Client Component を props を通じてデータをやり取りする際、そのデータはブラウザで使用するために文字列化(string に変換)されます。ただし、特別な type は必要ありません。それは、Component 間で他の props を通過させるのと同じように型付けされます。
さらに、未レンダリングのデータが server と client の間を渡らないため、シリアライズされる code が少なくなります(それは server 上に残ります)。これは現在、Server Components のサポートにより可能となりました。
Path aliases and baseUrl
Next.js は自動的にtsconfig.jsonの"paths"と"baseUrl"の options をサポートします。"
この機能についてはモジュール Path エイリアスのドキュメンテーションで詳しく学べます。
Type checking next.config.js
next.config.jsファイルは、Babel または TypeScript によって解析されないため、JavaScript ファイルでなければなりません。しかし、以下のように JSDoc を使用して IDE でいくつかの type チェックを追加することができます:
// @ts-check
/**
* @type {import('next').NextConfig}
**/
const nextConfig = {
/* config options here */
};
module.exports = nextConfig;
Incremental type checking
v10.2.1以降、 Next.js は、tsconfig.jsonで有効にした場合に増分の type チェック をサポートします。これにより、大規模なアプリケーションにおける type チェックの速度を向上させることができます。
Ignoring TypeScript Errors
あなたのプロジェクトに TypeScripterror が存在する場合、Next.js はあなたのproduction build (next build)に失敗します。
あなたのアプリケーションに error がある場合でも、Next.js による危険な production code の生成を希望する場合、組み込みの type チェックステップを無効にすることができます。
無効になっている場合、type チェックを build プロセスあるいは deploy プロセスの一部として実行していることを確認してください。そうでない場合、これは非常に危険である可能性があります。
next.config.jsを開き、typescriptの config でignoreBuildErrorsオプションを有効にします。
module.exports = {
typescript: {
// !! WARN !!
// Dangerously allow production builds to successfully complete even if
// your project has type errors.
// !! WARN !!
ignoreBuildErrors: true,
},
}
Custom Type Declarations
カスタム型を宣言する必要がある場合、next-env.d.tsを修正したくなるかもしれません。しかし、このファイルは自動的に生成されるため、あなたが行った変更は上書きされます。代わりに、新しいファイルを作成すべきです、それをnew-types.d.tsと呼びましょう、そしてそれをあなたのtsconfig.jsonで参照してください。
{
"compilerOptions": {
"skipLibCheck": true
//...truncated...
},
"include": [
"new-types.d.ts",
"next-env.d.ts",
".next/types/**/*.ts",
"**/*.ts",
"**/*.tsx"
],
"exclude": ["node_modules"]
}
Version Changes
| Version | Changes |
|---|---|
v13.2.0 | 静的型付けリンクがベータ版で利用可能です。 |
v12.0.0 | SWCは、より速い build のために、今後は default で TypeScript と TSX をコンパイルします。 |
v10.2.1 | あなたの tsconfig.json で有効にしたときに、インクリメンタル type チェック のサポートが追加されました。 |