Server Components
React Server Components は、server 上でレンダリングし、必要に応じてキャッシュすることができる UI を書くことを可能にします。Next.js では、レンダリング作業は route セグメントでさらに分割され、Streaming と部分レンダリングを可能にする一方、server レンダリング戦略は 3 つあります。
このページでは、Server Components の動作方法、それらを使用する可能性があるタイミング、および異なる server レンダリングストラテジーについて説明します。
Benefits of Server Rendering
''server でレンダリング作業を行うことにはいくつかの利点があります。それには以下のようなものが含まれます:
- データの取得: Server Components により、データの取得を server 側、つまりデータのソースに近い箇所に移行することができます。これにより、rendering に必要なデータを取得するまでの時間や、client が行うリクエストの数を減らすことでパフォーマンスが向上します。
- セキュリティ: Server Components は、トークンや API キーなど、 server 上に重要なデータやロジックを保持することができ、それらを client に露出するリスクなく行うことができます。
- キャッシング:server で rendering することにより、結果は cache され、後続の request およびユーザー間で再利用できます。これにより、各 request での rendering とデータの取得量を減らすことで、パフォーマンスの向上とコストの削減が可能になります。
- バンドル Sizes: Server Components を使用すると、以前は client JavaScript バンドルの size に影響を与えていた大きな依存関係を server 上に保管することができます。これは、インターネットの速度が遅いユーザーや、パワーの不足しているデバイスのユーザーにとって有益です。なぜなら、 client は Server Components のためにいかなる JavaScript もダウンロード、解析、実行する必要がないからです。
- 初期ページの読み込みとFirst Contentful Paint (FCP) : server 上では、ユーザーがページをすぐに表示できるように HTML を生成することができます。これにより、 client がページの render に必要な JavaScript をダウンロードし、解析し、実行するのを待つことなく、ページを表示することができます。
- 検索エンジン最適化とソーシャルネットワークの共有性: レンダリングされた HTML は、検索エンジンのボットがあなたのページを index するため、またソーシャルネットワークのボットがあなたのページのソーシャルカードプレビューを生成するために使用することができます。
- ストリーミング: Server Components を使用すると、レンダリング作業をチャンクに分割し、それらを client にストリームして準備ができるとすぐに送信することができます。これにより、ユーザーは server 上でページ全体がレンダリングされるのを待たずに、ページの一部を早期に見ることができます。
Using Server Components in Next.js
default で、Next.js は Server Components を使用します。これにより、追加の設定なしで server レンダリングを自動的に実装でき、必要に応じて Client Components の使用を選択できます。詳細は Client Componentsをご覧ください。
How are Server Components rendered?
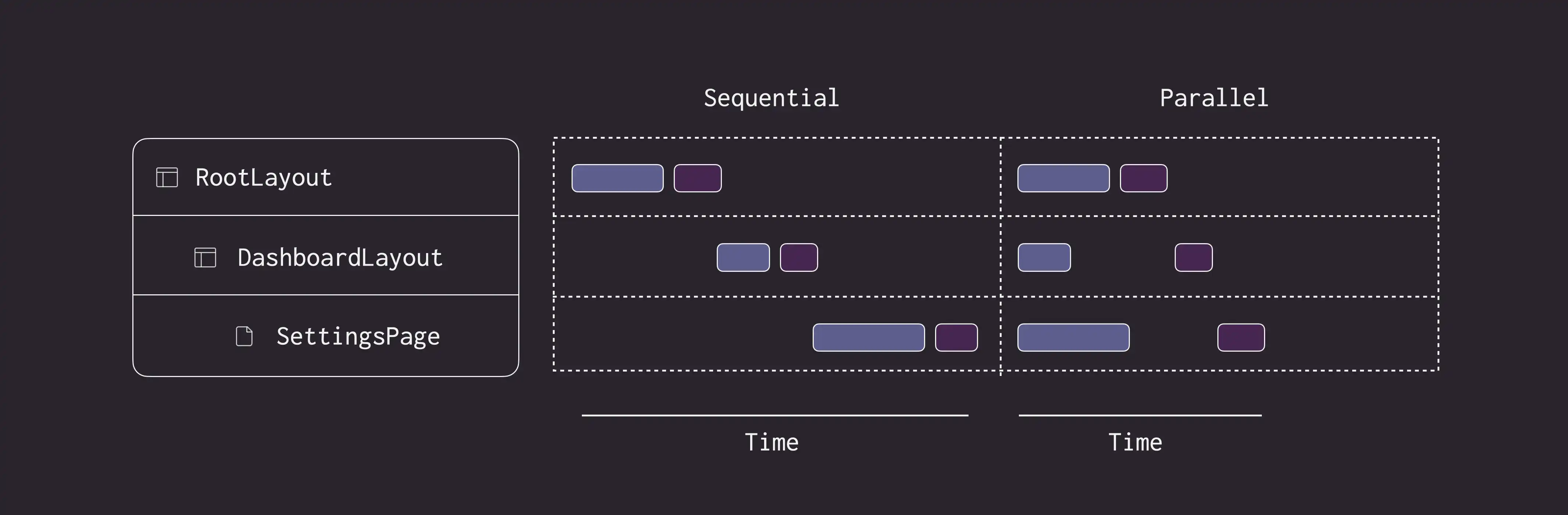
server 上で、Next.js は React の API を使用してレンダリングを調整します。レンダリング作業は部分ごとに分割されます:個々の route セグメントとSuspense Boundaries で。
各チャンクは二つのステップでレンダリングされます:
- React は Server Components を**React Server Component Payload (RSC Payload)**と呼ばれる特別なデータ形式にレンダリングします。
- Next.js は、RSC Payload と Client Component JavaScript の指示を使用して、server 上でHTMLを render します。
その後、client 上で:
- HTML は、高速な非対話的な preview の route をすぐに表示するために使用されます - これは初期のページロードのみのためです。
- React Server Components ペイロードは、Client と Server Component のツリーを調整し、DOM を更新するために使用されます。
- JavaScript の指示は、 hydrate Client Components を行い、アプリケーションを対話型にするために使用されます。
React Server Component のペイロード(RSC)とは何ですか?
RSC Payload は、レンダリングされた React Server Components ツリーのコンパクトな binary 表現です。それは React によって client で使用され、ブラウザの DOM を更新します。RSC Payload には次のものが含まれています。
- Server Components のレンダリング結果
- Client Components がレンダリングされるべき場所のプレースホルダーと、その JavaScript ファイルへの参照
- あらゆる props が Server Component から Client Component へ渡されます
Server Rendering Strategies
サーバ rendering の三つのサブセットがあります: スタティック、Dynamic、 ストリーミング。
静的レンダリング (Default)
スタティックレンダリングでは、routes はbuild時間にレンダリングされるか、またはdata revalidationの後のバックグラウンドでレンダリングされます。結果はキャッシュされ、Content Delivery Network (CDN) にプッシュすることができます。この最適化により、レンダリング作業の結果をユーザーと serverRequest 間で共有することができます。
Static rendering は、ユーザーにパーソナライズされていない route のデータや、静的なブログの post や製品ページなど、build 時に知ることができるデータがある場合に便利です。
Dynamic レンダリング
Dynamic レンダリングを使用すると、routes は各ユーザーにとってrequest timeごとにレンダリングされます。
Dynamic レンダリングは、ユーザーにパーソナライズされたデータを持つ route、または cookies や URL の検索 params など、request 時間でのみ知られる情報がある場合に便利です。
キャッシュデータ付きの Dynamic Routes
ほとんどのウェブサイトでは、routes は完全に静的でも完全に dynamic でもありません - それはスペクトラムです。たとえば、一定の間隔で再検証されるキャッシュされた製品データを使用する電子商取引のページを持つことができますが、キャッシュされていない個人化された顧客データも持っています。
Next.js では、キャッシュされたデータとキャッシュされていないデータの両方を持つ動的にレンダリングされる routes を持つことができます。これは、RSC ペイロードとデータが別々にキャッシュされるためです。これにより、request の時間にすべてのデータをフェッチするパフォーマンスへの影響を心配せずに dynamic レンダリングを選択することができます。
全ルートの CacheやData cacheについてもっと学びましょう。
Dynamic レンダリングに切り替える
レンダリング中にdynamic functionまたはuncached data requestが見つかった場合、Next.js は全体の route を動的にレンダリングするように切り替わります。この表は、dynamic 関数とデータキャッシングが route が静的にレンダリングされるか動的にレンダリングされるかにどのように影響するかをまとめています:
| Dynamic ファンクション | データ | Route |
|---|---|---|
| いいえ | キャッシュ済み | 静的にレンダリングされました |
| はい | キャッシュ済み | 動的にレンダリングされます |
| いいえ | キャッシュされていません | 動的にレンダリングされます |
| はい | キャッシュされていない | 動的にレンダリングされる |
上記の表では、route が完全に静的であるためには、すべてのデータがキャッシュされていなければなりません。しかし、キャッシュされたデータ取得とキャッシュされていないデータ取得の両方を使用する動的にレンダリングされた route を持つことができます。
開発者として、静的と dynamic のレンダリングを選択する必要はありません。 Next.js は使用される機能や API に基づいて、各 route に最適なレンダリング strategy を自動的に選択します。代わりに、あなたがどの時点でcache または revalidate 特定のデータ を選択するかを決定し、UI の一部を ストリーム することを選択することもできます。
Dynamic 機能
Dynamic 関数は、ユーザーの cookies 、現在のリクエストの headers 、または URL の検索 params など、 request の時間にしか知ることができない情報に依存します。 Next.js では、これらの dynamic 関数は以下の通りです:
cookies()およびheaders(): これらを Server Component で使用すると、全体の route が request 時に dynamic レンダリングになります。searchParams: Pagesプロップを使用すると、ページは dynamic レンダリングを request 時に適用します。
これらの関数のいずれかを使用すると、全体の route が request 時間に dynamic レンダリングになります。
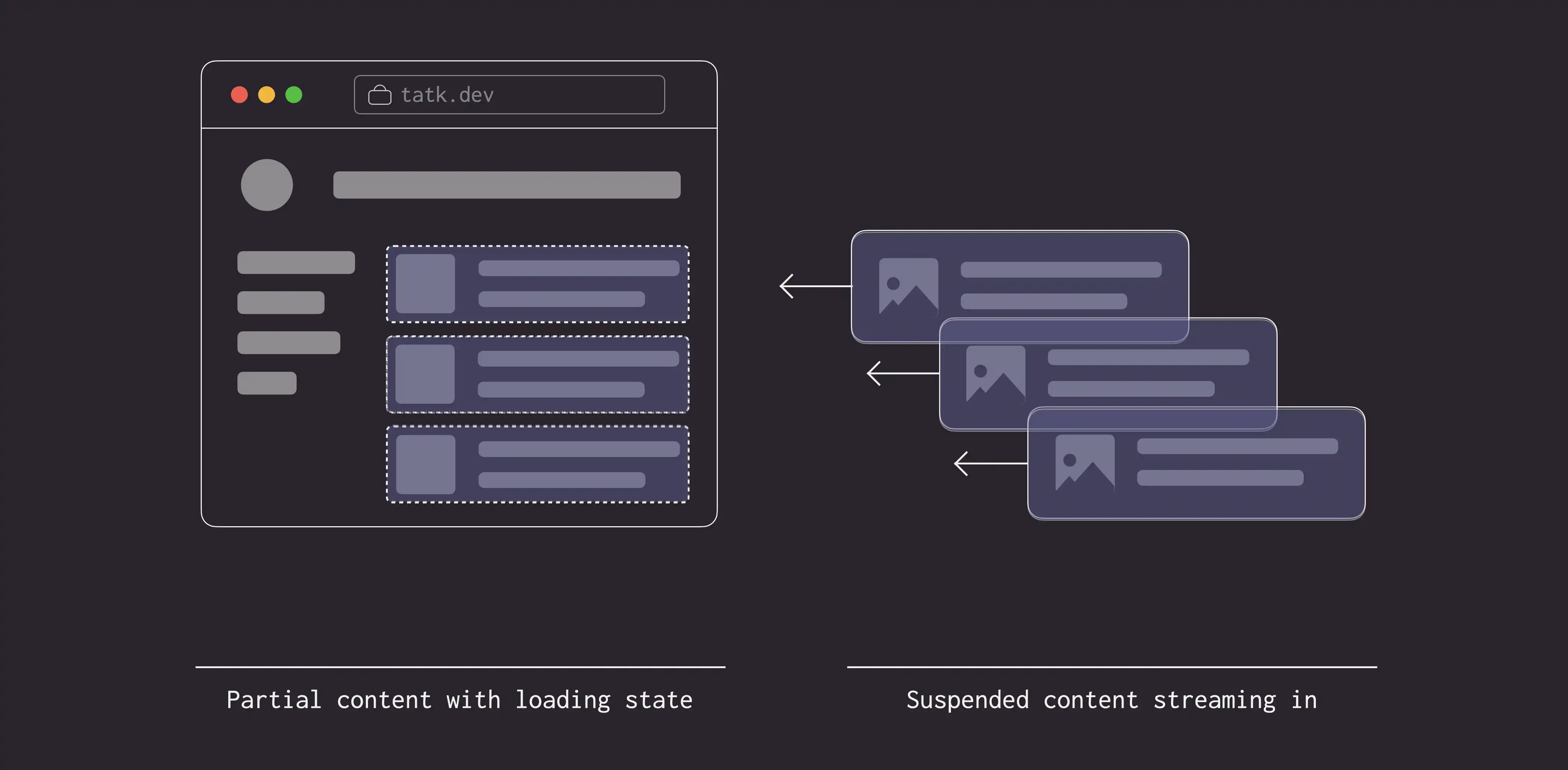
Streaming

Streaming により、徐々に server から UI を render することができます。作業はチャンクに分割され、準備ができ次第 client にストリーム送信されます。これにより、ユーザーはページ全体のレンダリングが完了する前に、ページの一部をすぐに見ることができます。

Streaming は、Next.js App Router に default で組み込まれています。これにより、初期ページの loading パフォーマンスと、全体の route のレンダリングをブロックする遅いデータフェッチに依存する UI の両方が改善します。例えば、製品ページのレビューなどです。
loading.jsと UI コンポーネントをReact Suspenseと共に使用して route セグメントのストリーミングの start が可能です。詳細は Loading UI とストリーミングセクションを参照してください。